Dış Görünüş
API Portal üzerinde uygulanacak olan kişiselleştirme ayarları bu ekrandan yönetilir.
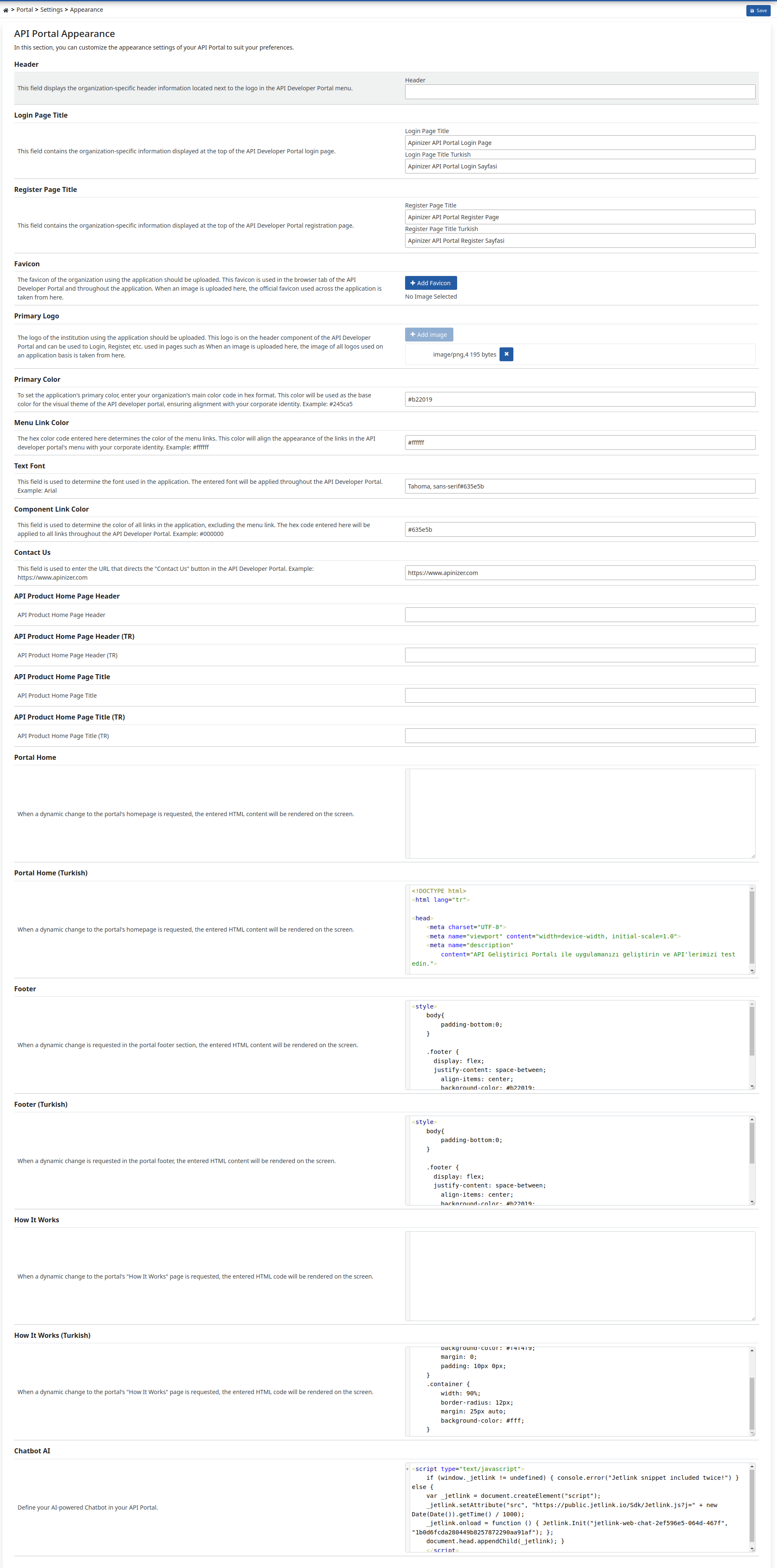
Dış Görünüş ekran detaylarını içeren görsele aşağıda yer verilmiştir:

Sayfalar ekran konfigürasyonu için kullanılan alanlar aşağıdaki tabloda görülmektedir.
Alan | Açıklama |
|---|---|
Başlık (Header) | API Portal başlığının adı girilir. |
Giriş Sayfası Başlığı (Login Page Title) | API Portal'deki "Giriş" sayfasının başlık bilgisinin girildiği alandır. İngilizce ve Türkçe olarak görüntülenen sayfa için ayrı ayarlar yapabilirsiniz. |
Kayıt Sayfası Başlığı (Register Page Title) | API Portal'deki "Kayıt Ol" sayfasının başlık bilgisinin girildiği alandır. İngilizce ve Türkçe olarak görüntülenen sayfa için ayrı ayarlar yapabilirsiniz. |
Favicon | API Portal'de tarayıcı sekmesinde ve uygulama genelinde gözükmesi istenen favicon burada eklenir. |
Primary Logo (Primary Logo) | API Portal'de başlık bileşeninde gözükmesi istenen logo buradan eklenir. Uygulama bazında kullanılan tüm logoların resmi buradan alınır. |
Ana Renk (Primary Color) | API Portal'deki "Ana Renk" bilgisinin girildiği alandır. Örnek: #245ca5 |
Menü Bağlantı Rengi (Menu Link Color) | API Portal'deki "Menü Bağlantı Rengi" görünüm bilgisinin girildiği alandır. Örnek: #ffffff |
Yazı Tipi (Text Font) | API Portal'deki "Yazı Tipi" bilgisinin girildiği alandır. Örnek: Arial |
Component Link Color (Component Link Color) | API Portal'deki "Link Rengi" bilgisinin menü bağlantısı hariç tüm bağlantıların rengini belirlemek için kullanılır. |
Bize Ulaşın (Contact Us) | API Portal'deki "Bize Ulaşın" butonun yönlendirilmesinin istendiği URL'in girildiği alandır. |
API Ürün Ana Sayfa Başlığı (API Product Home Page Header) | API Portal'deki API Ürün Ana Sayfası başlığıdır. |
API Ürün Ana Sayfa Başlığı (API Product Home Page Header (TR)) | API Portal'deki API Ürün Ana Sayfasının Türkçe başlığıdır. |
API Ürün Ana Sayfa Açıklama (API Product Home Page Title) | API Portal'deki API Ürün Sayfası başlığıdır. |
API Ürün Ana Sayfa Açıklama (API Product Home Page Title (TR)) | API Portal'deki API Ürün Sayfası Türkçe başlığıdır. |
Portal Anasayfa (Portal Home) | Portal'ın ana sayfasında dinamik bir değişiklik istendiğinde bu alana girilen HTML içeriği ekranda görüntülenecektir. |
Portal Anasayfa (Portal Home(TR)) | Portal'ın ana sayfasında dinamik bir değişiklik istendiğinde bu alana girilen HTML içeriği ekranda Türkçe olarak görüntülenecektir. |
Alt Bilgi (Footer) | Portal alt bilgi sayfasında dinamik bir değişiklik talep edildiğinde, girilen HTML içeriği ekranda görüntülenecektir. |
Alt Bilgi (Footer(TR)) | Portal alt bilgi sayfasında dinamik bir değişiklik talep edildiğinde, girilen HTML içeriği ekranda Türkçe olarak görüntülenecektir. |
Nasıl Çalışır (How It Works) | Portal'ın "Nasıl Çalışır" sayfasında dinamik bir değişiklik istendiğinde bu alana girilen HTML kodu ekranda görüntülenecektir. |
Nasıl Çalışır (How It Works(TR)) | Portal "Nasıl Çalışır" sayfasında dinamik bir değişiklik talep edildiğinde, girilen HTML kodu ekranda Türkçe olarak görüntülenecektir. |
Chatbot AI (Chatbot AI) | API Portalınızda yapay zeka destekli Chatbot ekranda görüntülenecektir. |
Portal anasayfasının ekran değişikliği için basit bir HTML örneğini portal anasayfa içeriği dosyasından indirebilirsiniz.
.