Oluşturulan Mock API Üzerinden JSON Transformation ve Script Poliçesinin Uygulanması
Bu senaryoda Apinizer üzerinde oluşturulan Mock API'ye JSON Transformation ve Script poliçesinin uygulanması test edilecektir.
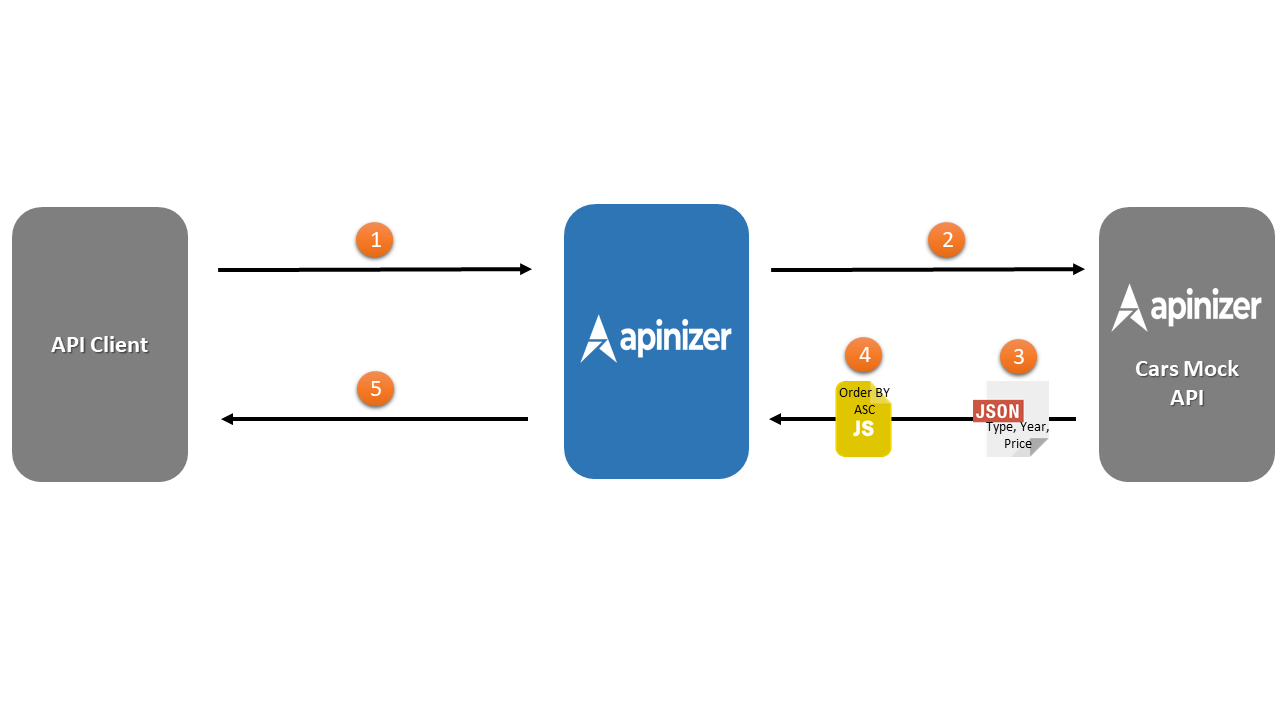
Aşağıdaki grafikte yer alan numaralandırmalar işlemlerin yapılış sırasına aittir.
- API Client, Apinizer'a istekte bulunur.
- Apinizer, Cars Mock API'ye istekte bulunur.
- Cars Mock API'den dönen yanıt içerisinde yer alan tip, yıl, fiyat key'leri JSON Transformation poliçesi uygulanarak type, year, price key ifadelerine dönüştürülür ve Apinizer'a iletilir.
- Script poliçesinin çalışması ise opsiyoneldir. Çünkü bu poliçe API Client'dan gelen istek içerisinde herhangi bir Order By parametresi varsa çalışmaktadır.
- Apinizer'dan API Client'a yanıt verilir.

Mock API'nin Oluşturulması
İlk olarak istekte bulunulacak Mock API'nin tasarımı gerçekleştirilir.
Bunun için Development menüsü altında yer alan API Creator menüsünde bulunan Mock API seçeneği seçilir.

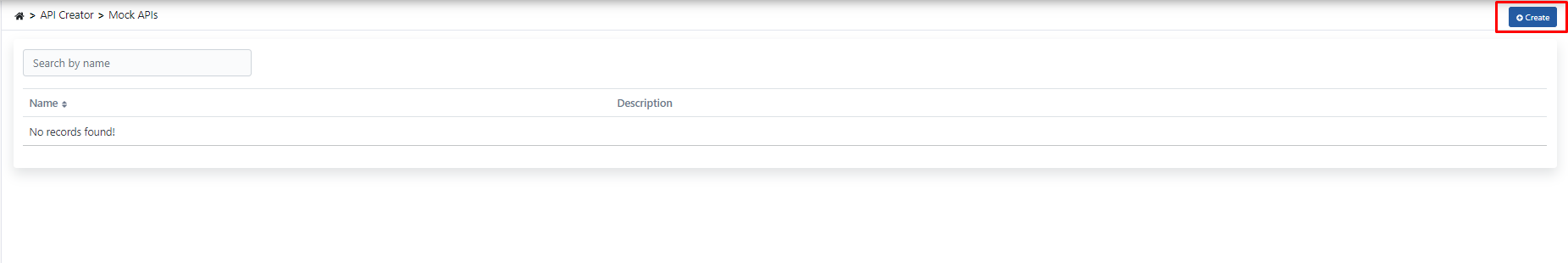
Daha önceden herhangi bir Mock API oluşturulmadığı için No records found ifadesi sayfada yer almaktadır.
Sağ üst köşede yer alan Create butonuna tıklanır ve Mock API oluşturmaya başlanır.

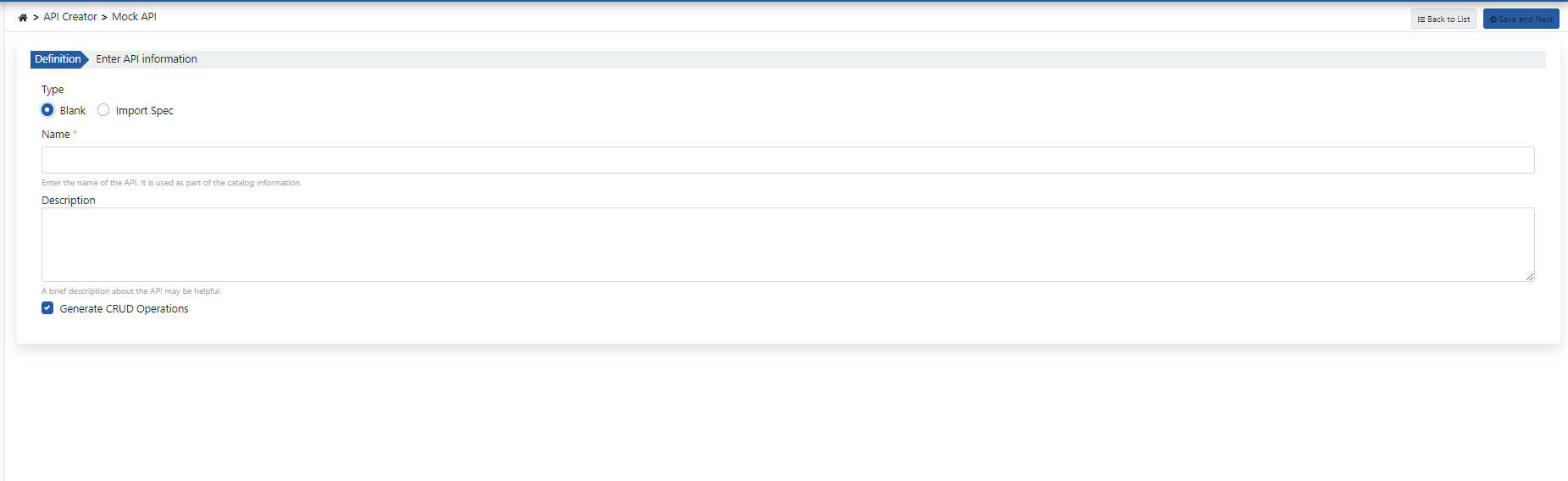
Bu ekran üzerinde yer alan ifadeler tek tek incelenecek olursa,
- İki farklı şekilde Mock API oluşturma seçeneği yer almaktadır.
- Blank ifadesi seçili olduğunda Name ve Description ifadeleri yer almaktadır.
- Name alanı ile API'nin ismi belirlenir.
- Description ifadesi ile de bu API'ye ait açıklamalar yazılabilir.
- Generate Crud Operations ifadesi ile de oluşturulacak Mock API içerisinde GET, POST, DELETE, PUT operasyonlarının hazır bir şekilde gelmesi belirtilir.

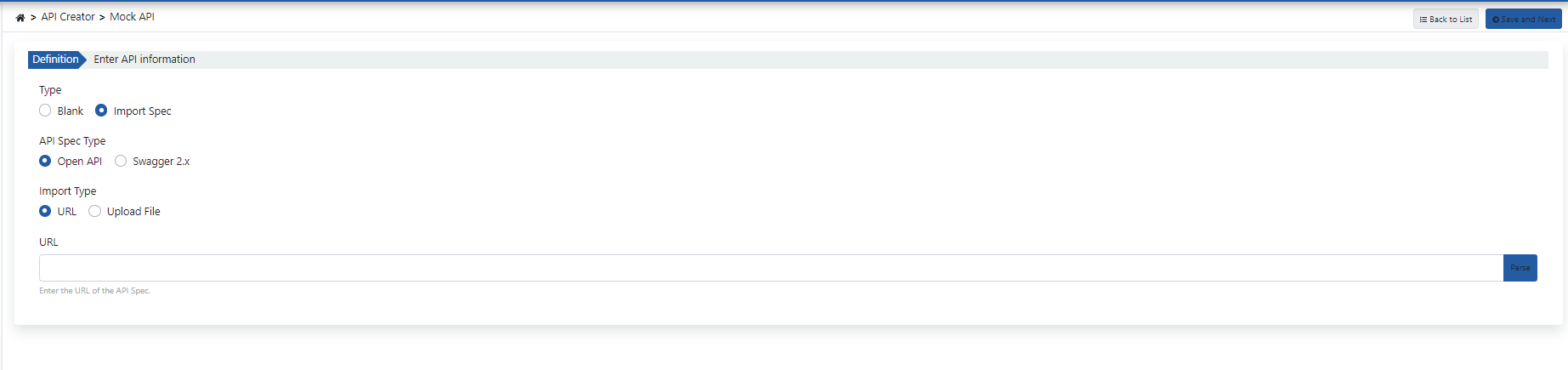
- Eğer Import Spec seçeneği seçilirse aşağıda yer alan görseldeki gibi sayfa oluşacaktır.
- Bu ifade ile hazırda bulunan bir API Apinizer'a dahil edilebilir.
- API Spec Type ifadesi altında yer alan seçenekler eklenecek olan API'nin hangi tipte olduğu belirtilir.
- Import Type ise ekleme işleminin nasıl yapılacağını belirtir.

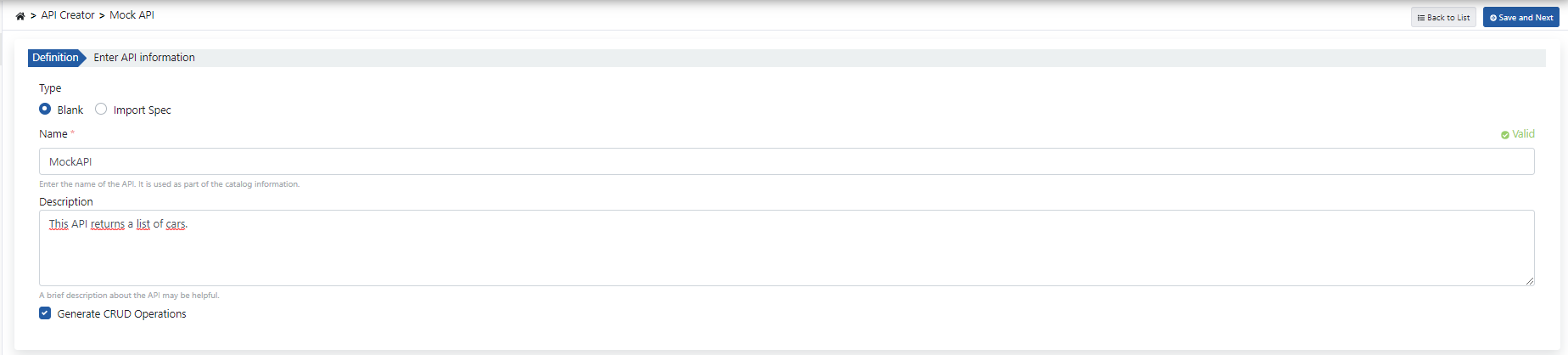
Bu senaryoda boş bir Mock API oluşturulacaktır bu yüzden "Blank" ifadesi seçilir ve ilgili alanlar görseldeki gibi doldurulur.
Save and Next butonuna tıklanarak işlem kaydedilip bir sonraki adıma geçilir.

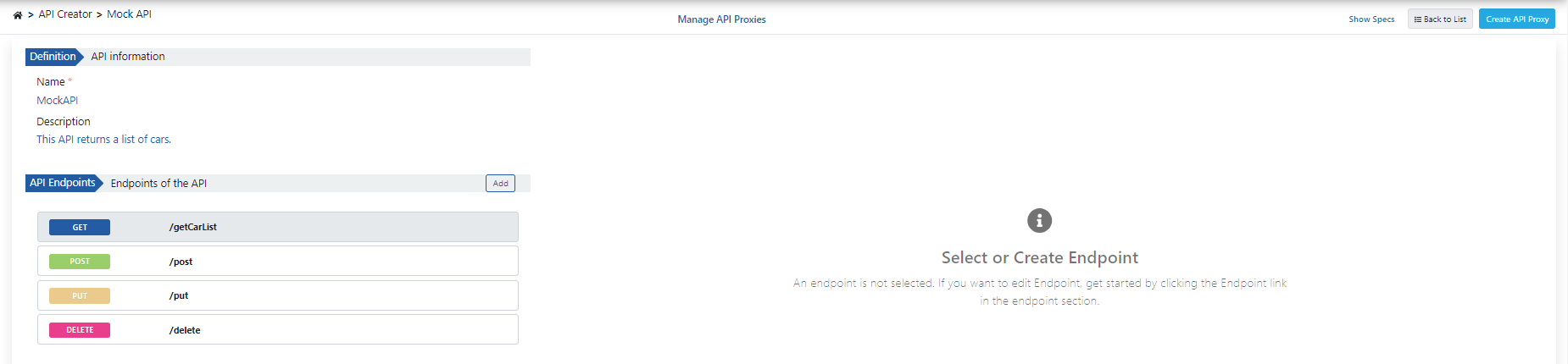
Bu ekran üzerinde yer alan ifadeler tek tek incelenecek olursa,
- Definition - API Information alanında API'ye ait isim ve açıklama bilgisi görülmektedir.
- API Endpoints -Endpoints of the API alanında ise Mock API'nin sahip olduğu endpoint'ler yer almaktadır.
- Yine bu alan içerisinde bulunan Add butonu ile yeni bir endpoint eklenebilir ya da var olan endpoint'ler seçilerek bunlar üzerinde de değişiklikler yapılabilir.

Bu senaryoda "GET" türünde "/getCarList" isimli endpoint üzerinden testler gerçekleştirilecektir.
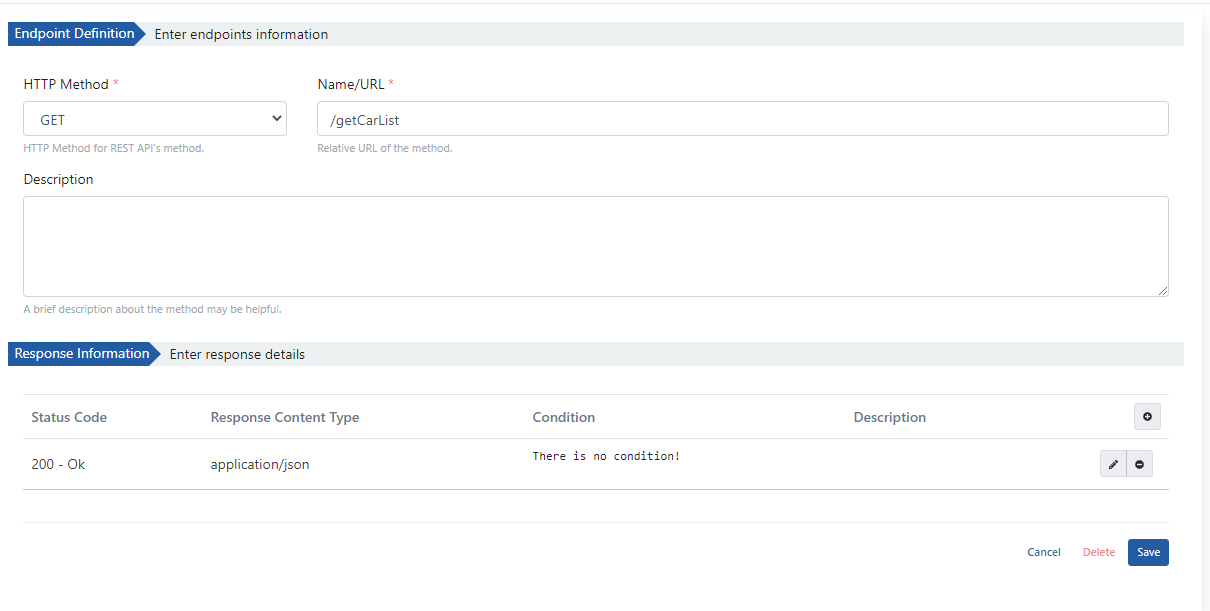
İlgili endpoint seçildikten sonra oluşacak olan sayfada yer alan alanlar incelenecek olursa;
- HTTP Method alanı ile oluşturulacak endpoint'in türü belirlenmektedir.
- Hemen yanında yer alan alanda ise endpoint'in ismi belirtilir.
- Description ifadesi ile de bu endpoint'e bir açıklama eklenebilir.
- Response Information - Enter Response Details alanı ile istek yapıldığı zaman alınacak olan yanıtlar belirlenir.
- Bu alan içerisinde yer alan içerisinde "+" bulunan buton ile de yeni yanıtlar oluşturulabilir.
- Bu senaryoda sadece 200 yanıtı dönen bir response tasarımı gerçekleştirilecektir.
- İçerisinde kalem ikonu bulunan buton ise ilgili dönecek yanıtın düzenleme işlemlerinin gerçekleştirilmesini sağlar.

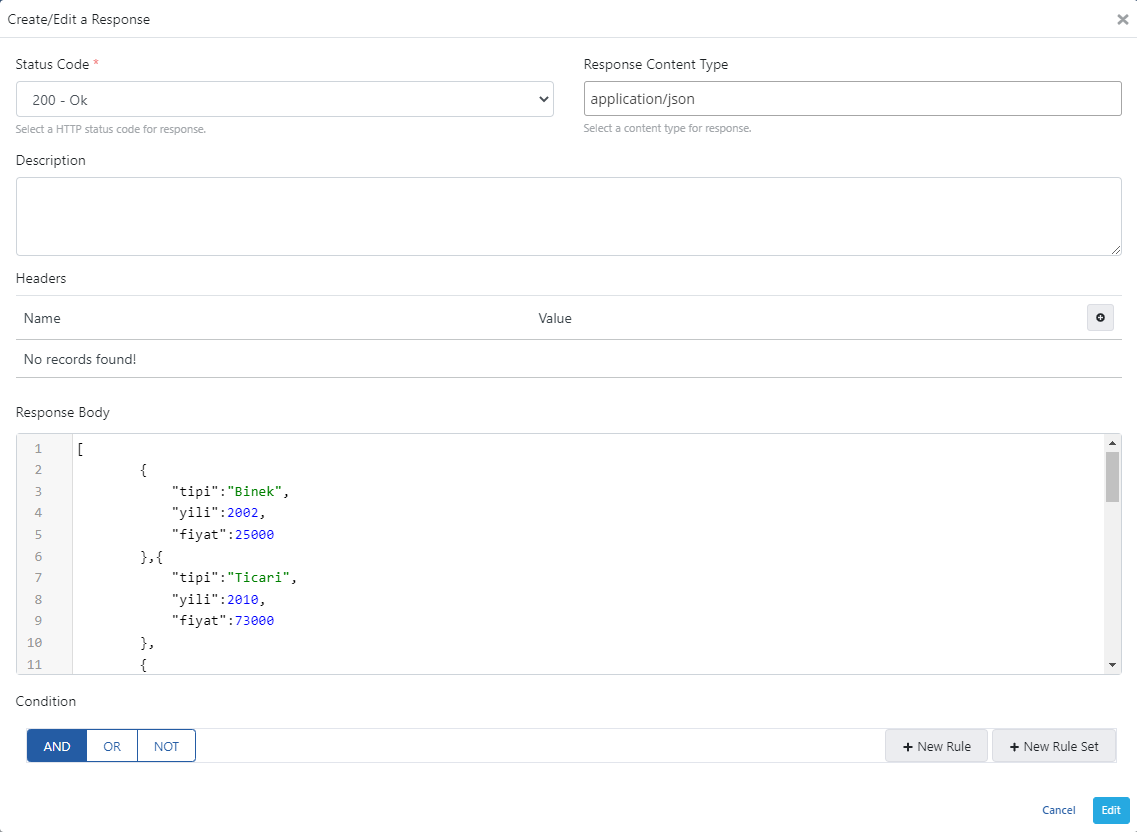
Bu ekran üzerinde yer alan ifadeler tek tek incelenecek olursa,
- Response Body içerisinde endpoint'e istekte bulunduğunda alınacak yanıt belirtilmektedir.
- Bu alan içerisinde tipi, yılı ve fiyatı verilen bir liste bulunmaktadır.
- Status Code alanı ile dönecek olan yanıtın türü , Response Content Type alanı ile de dönecek olan içeriğin tipi belirlenir.
- Yanıt içerisinde bir Headers parametresi gönderilecek olursa eğer Headers alanı içerisinde belirtilir.
- Bu yanıt içerisinde bir koşul oluşturmak istenirse de Condition alanı içerisinden kural tanımı yapılabilir.
- Bu yapılan değişikliklerden sonra ise Edit butonuna tıklanarak düzenlemeler kaydedilir.

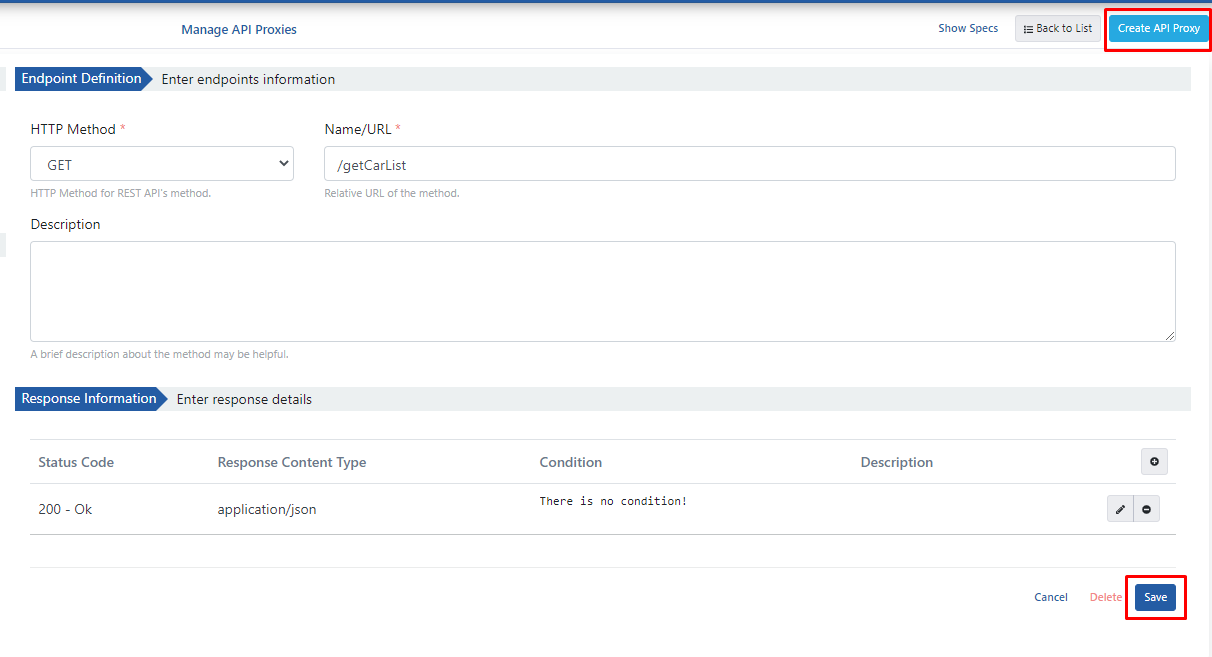
Sağ alt köşede yer alan Save butonuna tıklanarak değişiklikler kaydedilir.
Sağ üst köşede yer alan Create API Proxy butonu ile de Mock API'den bir API Proxy oluşturulur.

Mock API'den API Proxy Oluşturulması
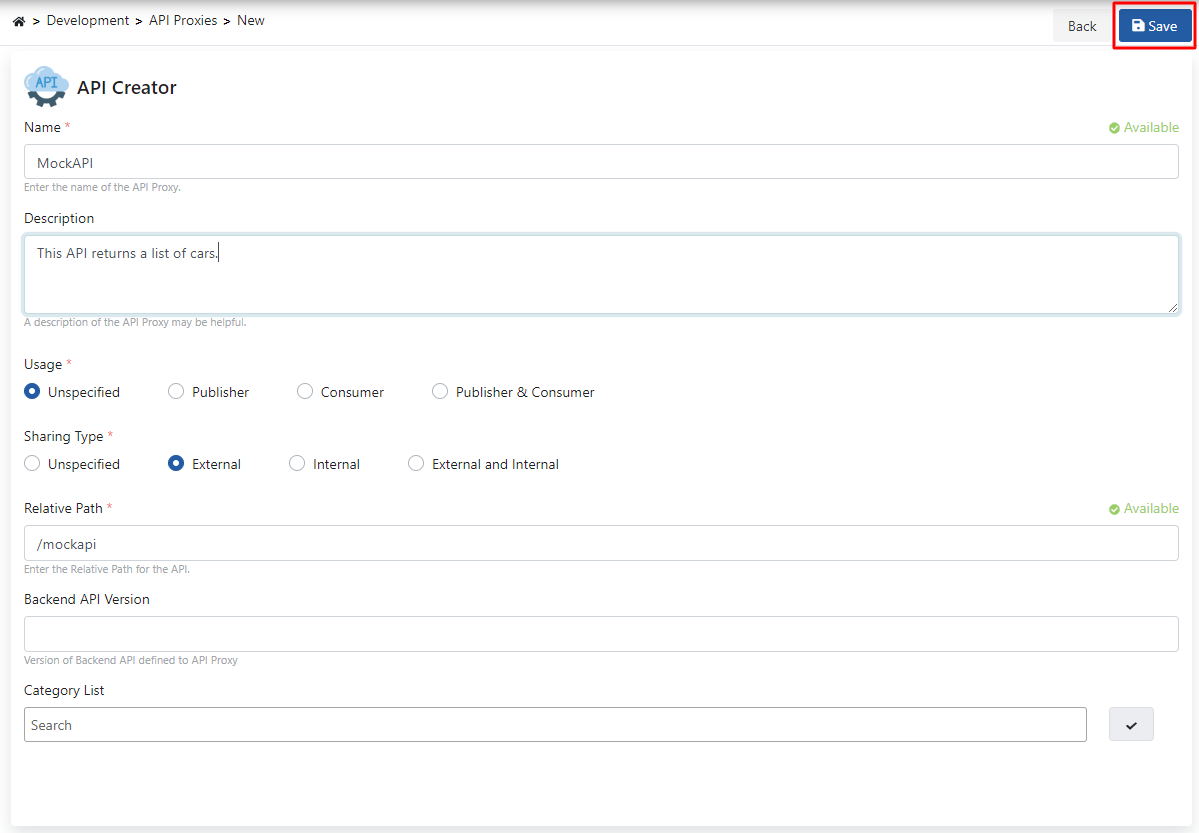
Proxy'nin kullanımı ve kategorisi belirlenir.
Proxy'ye uygun bir Relative Path verilir ve sağ üst köşede yer alan Save butonuna tıklanır.

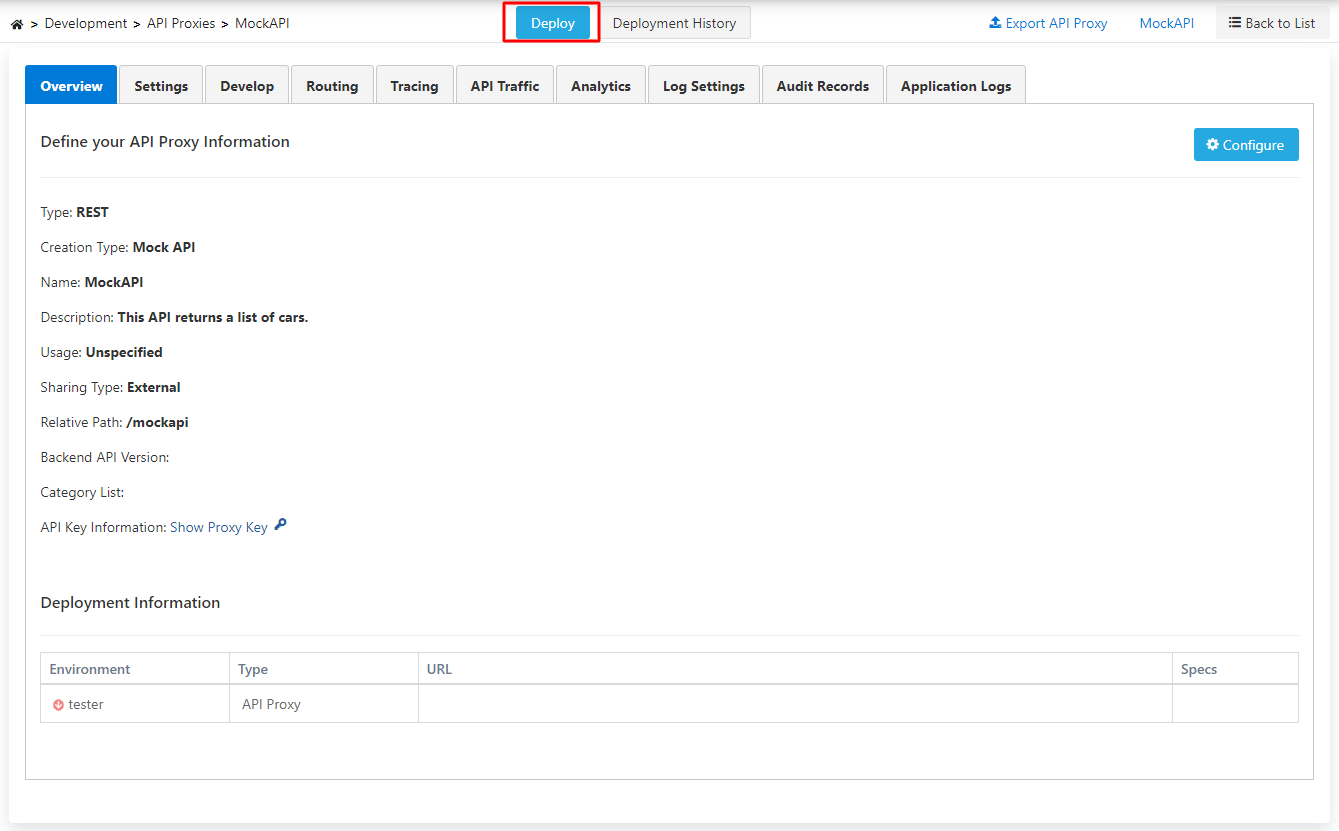
Deploy butonuna tıklanır ve proxy deploy edilir.

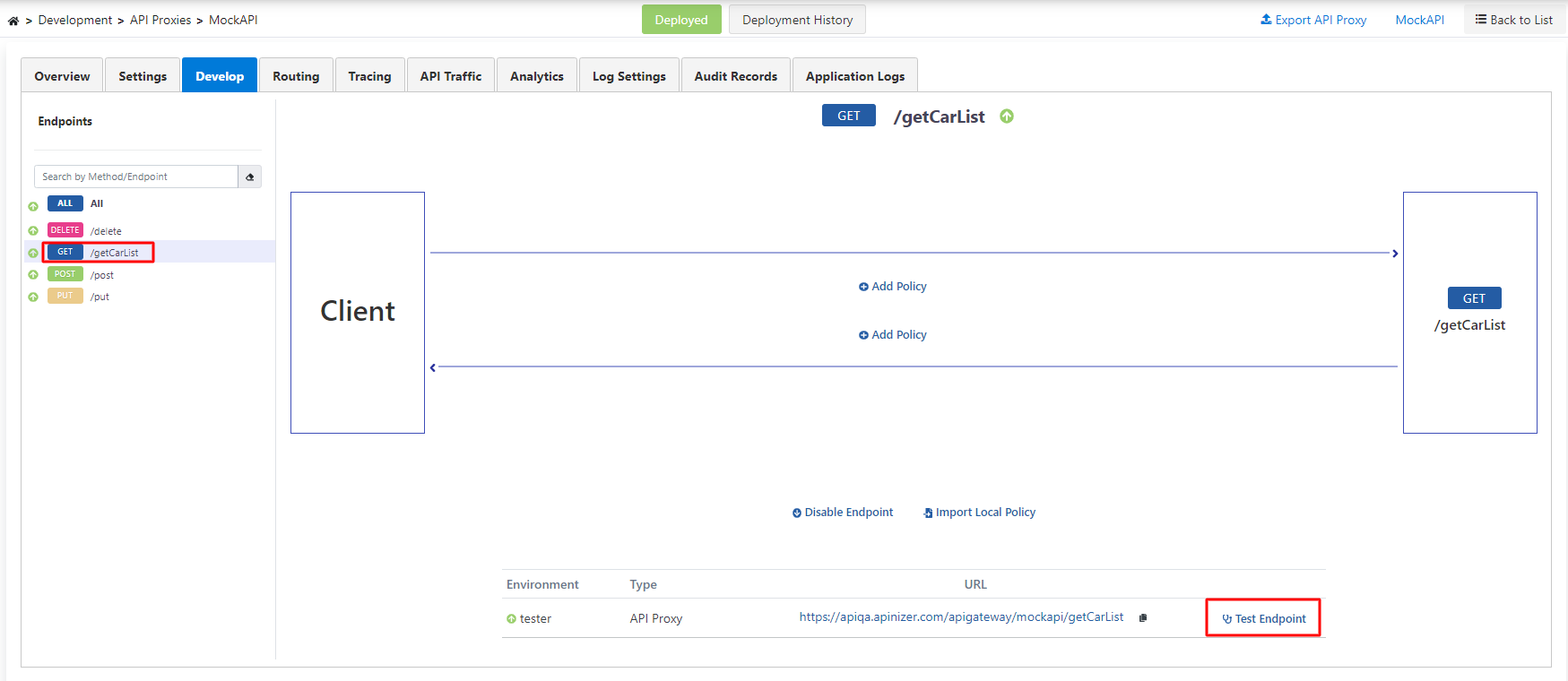
Develop menüsü altında yer alan /getCarList endpoint'i seçilir ve Test Endpoint butonuna tıklanır.

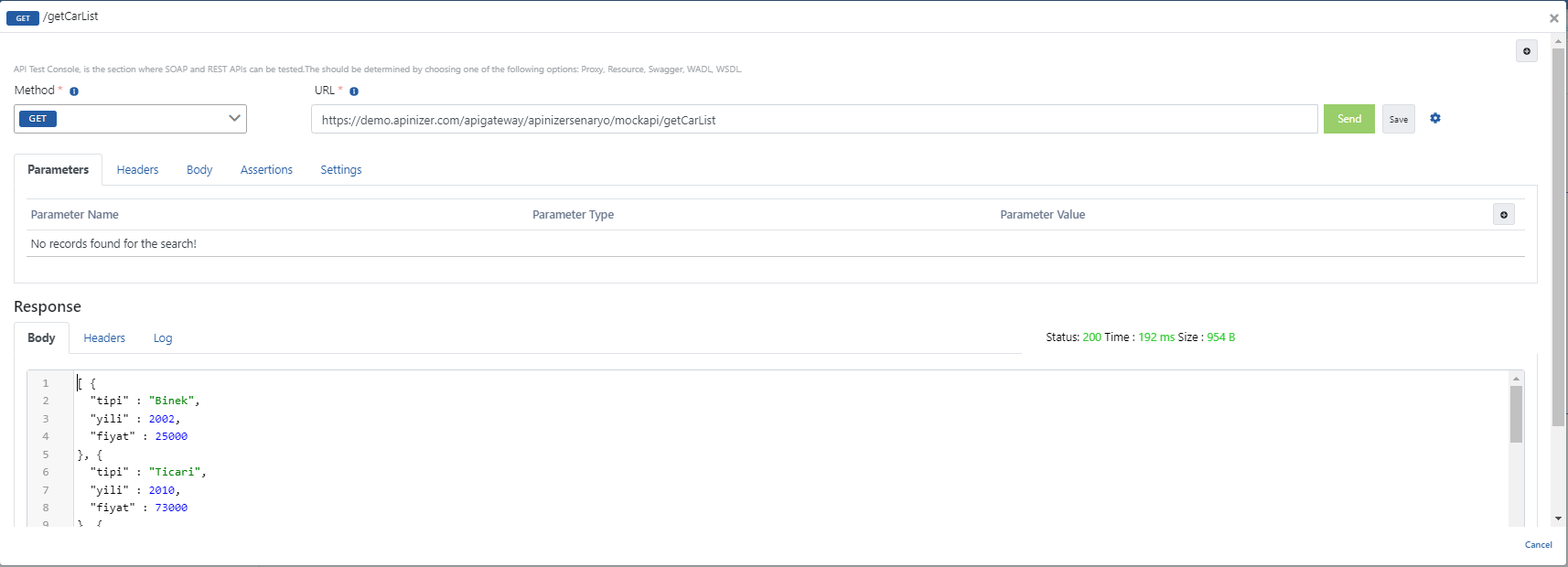
İlk olarak gerçekleştirilecek testte hiçbir şekilde poliçe uygulaması yapılmayacaktır.
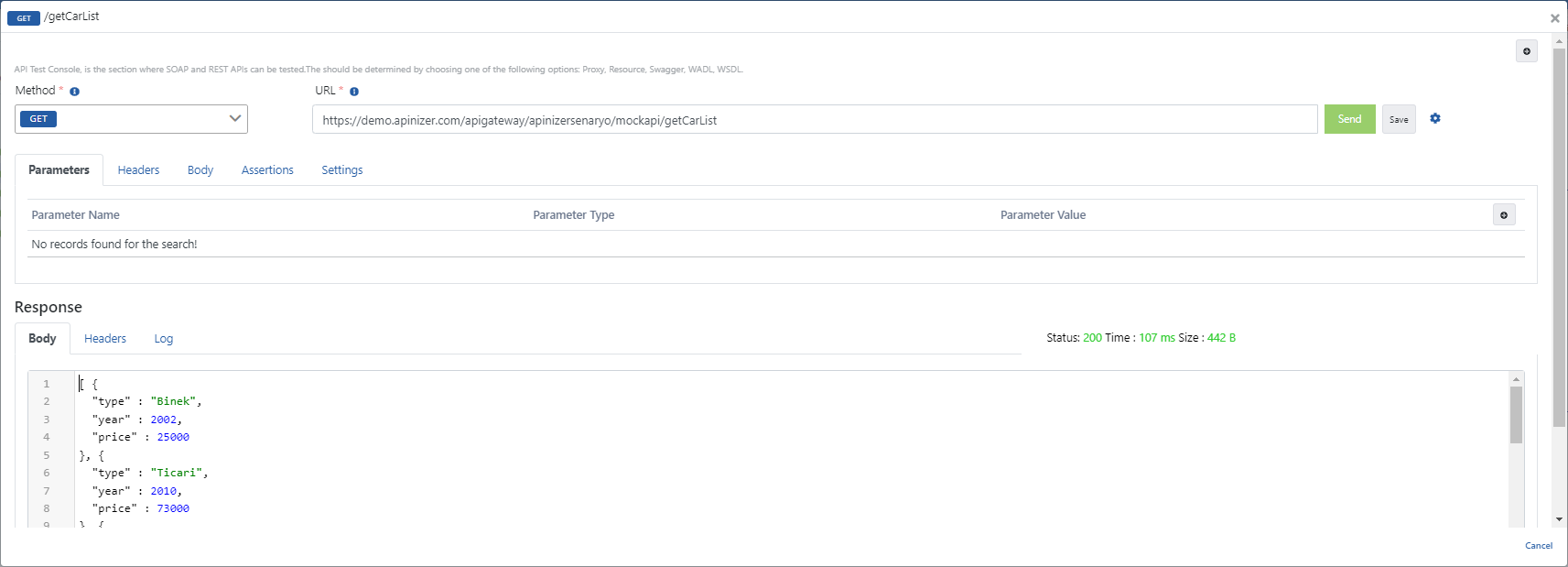
URL alanı içerisinde bulunan adrese istekte bulunulduğunda yanıt olarak Response alanı içerisinde yer alan JSON verisi görülmektedir.
Dönen yanıt incelenecek olunursa eğer içerisinde "tipi", "yili" ve "fiyat" key ifadeleri bulunan bir liste dönmektedir.

JSON Transformation Poliçesinin Eklenmesi
Senaryoda yer alan key ifadelerinin değişmesini sağlamak için bir poliçe eklenmesi gereklidir.
Bu poliçede API'den Client'a yanıt olarak gidecek olan alan içerisinde yer alacaktır.
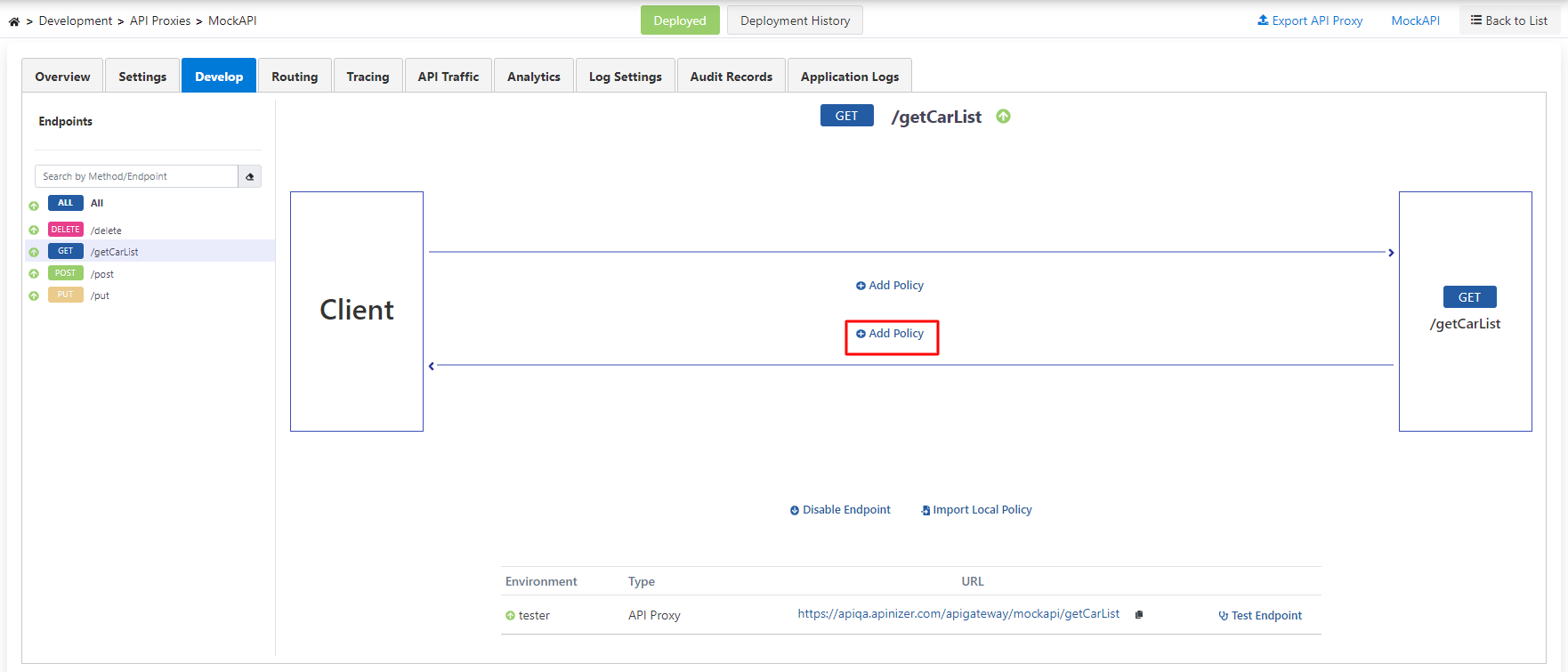
Aşağıdaki görselde görülen alanda yer alan Add Policy ifadesine tıklanır.

Açılan ekranda aşağıdaki görselde de işaretlenmiş olan JSON Transformation poliçesi seçilir.

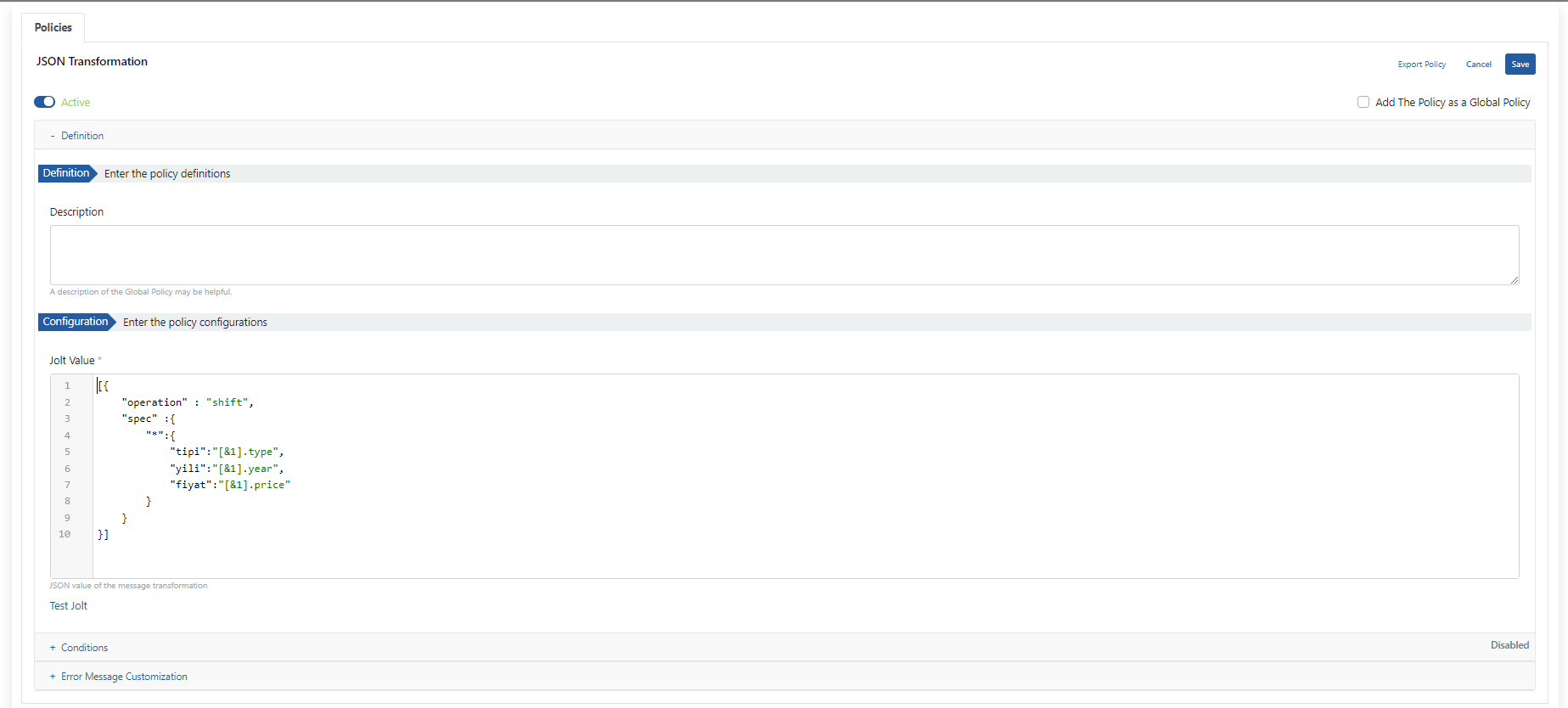
Bu ekran üzerinde yer alan ifadeler incelenecek olursa;
- Description alanı ile kullanılacak olan poliçeye açıklama eklenebilir.
- Configuration - Enter the policy configurations alanı ile de değiştirilecek mesaj için gerekli olan Jolt Değeri yazılır.
- Test Jolt ifadesi ile de yazılan konfigürasyon test edilir.
- Oluşturulan poliçe Save butonuna tıklanarak kaydedilir.
- Yapılan değişikliklerin geçerli olması için Redeploy butonuna tıklanır.
- Seçili olan endpoint'in test edilmesine geçilir.

Aşağıdaki görselde de görüldüğü üzere, belirtilen endpoint'e istekte bulunulduğunda Mock API'den dönmekte olan yanıttaki key ifadelerinin değiştiği görülmektedir.

Script Poliçesinin Eklenmesi
Sırada ise istemciden gönderilecek "Order By" parametre değerine göre sıralama yapacak olan script'in çalıştırılması vardır.
Bunun için Mock API'den istemciye gönderilen yanıtın bulunduğu alana Script poliçesinin eklenmesi gereklidir.
Add Policy ifadesine tıklanır ve buradan Script poliçesi seçilir.

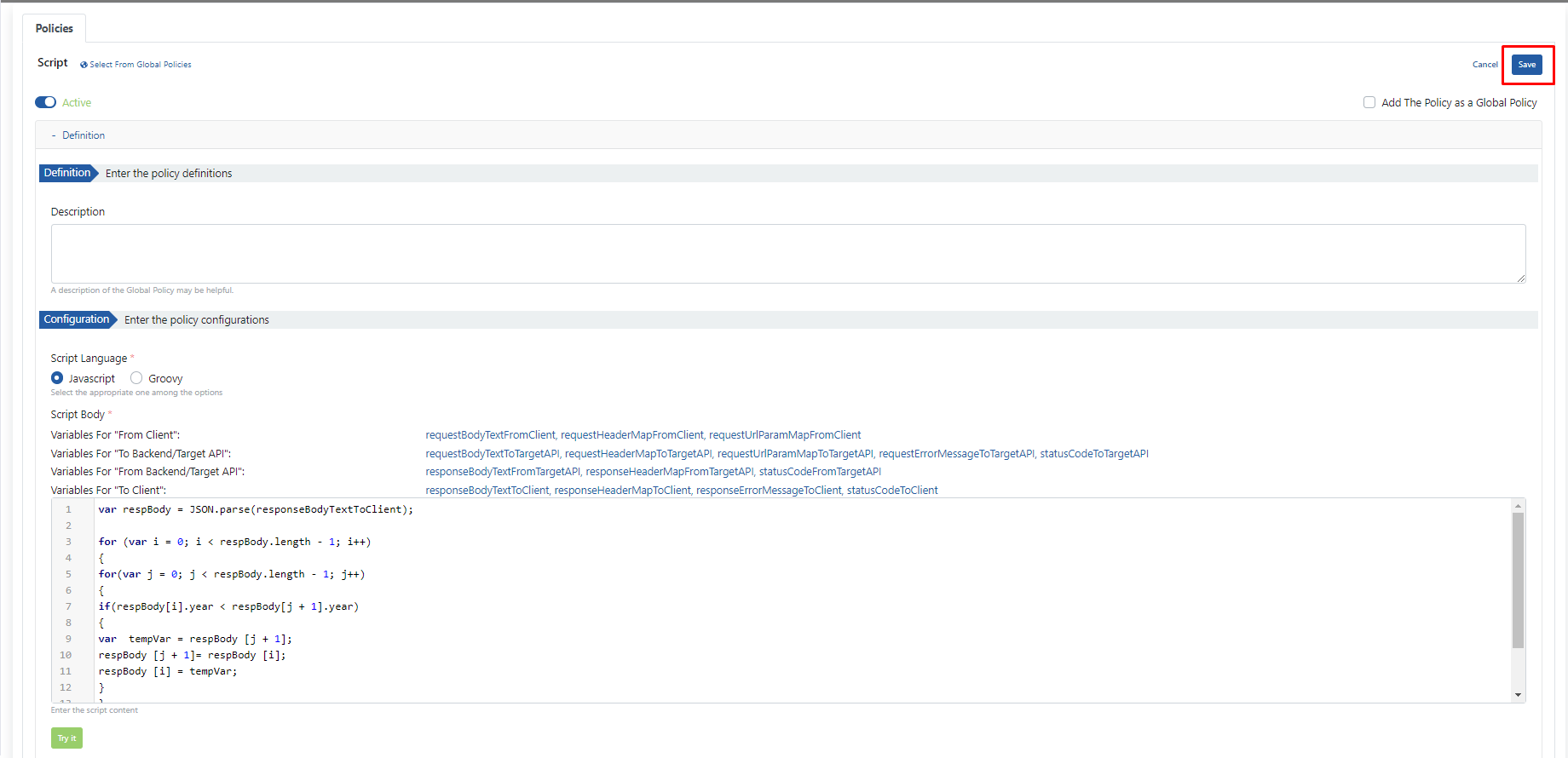
Bu ekran üzerinde yer alan ifadeler tek tek incelenecek olursa,
- Script Language alanı ile oluşturulacak olan Script'in hangi programlama dili ile yazılacağı seçilir.
- Script Body alanı içerisinde hem script yazılacak alan hem de script yazarken kullanımı kolaylaştıran hazır fonksiyonlar bulunmaktadır.
- Bu senaryoda ResponseBodyTextToClient isimli fonksiyon kullanılacaktır.
- Diğer hazır fonksiyonlar hakkında bilgi almak için buradaki linke tıklayabilirsiniz.
- Kullanılacak olan script yazıldıktan sonra ise Save butonuna tıklanır ve poliçe kaydedilir.

Proxy üzerinde son yapılan eklemelerin ardından Redeploy edilir.
İlk olarak JSON Transformation poliçesinin çalıştırılıp daha sonra Script poliçesinin çalıştırılması gereklidir.
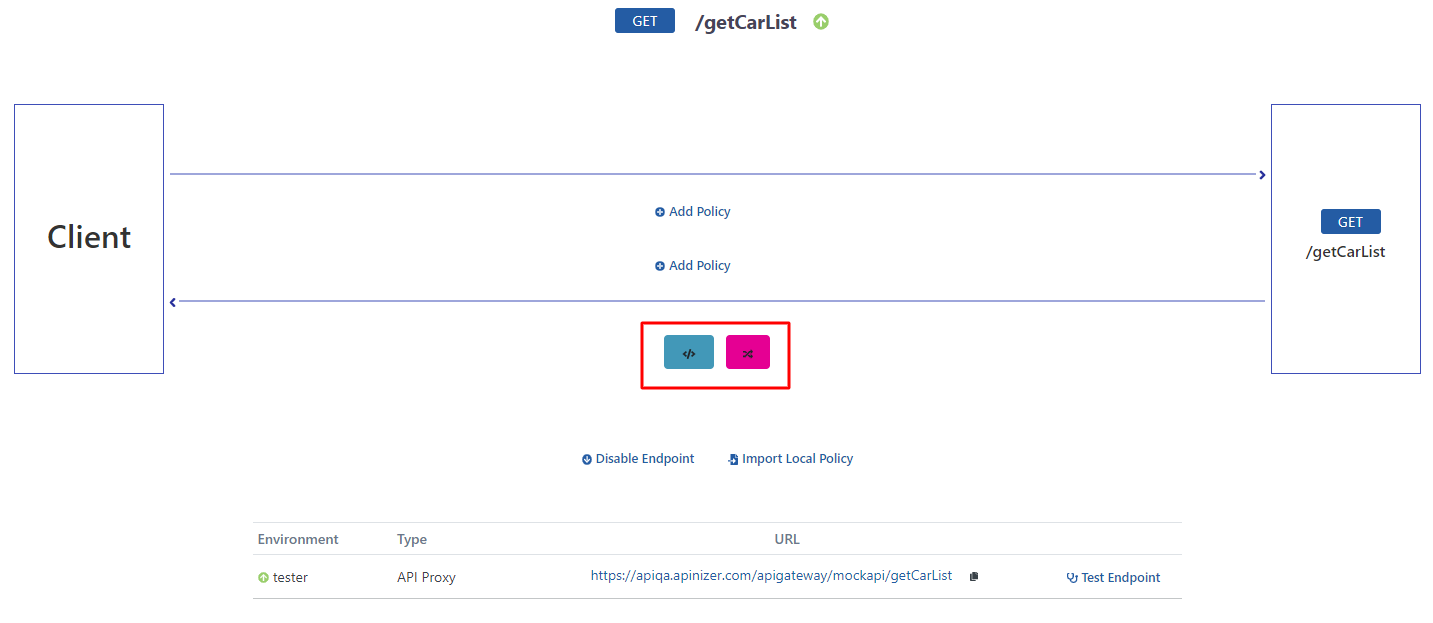
Bunun için JSON Transformation poliçesine ait ikonun sona alınması gereklidir.
Oluşturulmak istenen kullanım aşağıdaki görselde yer almaktadır.

API Proxy'nin Test Edilmesi
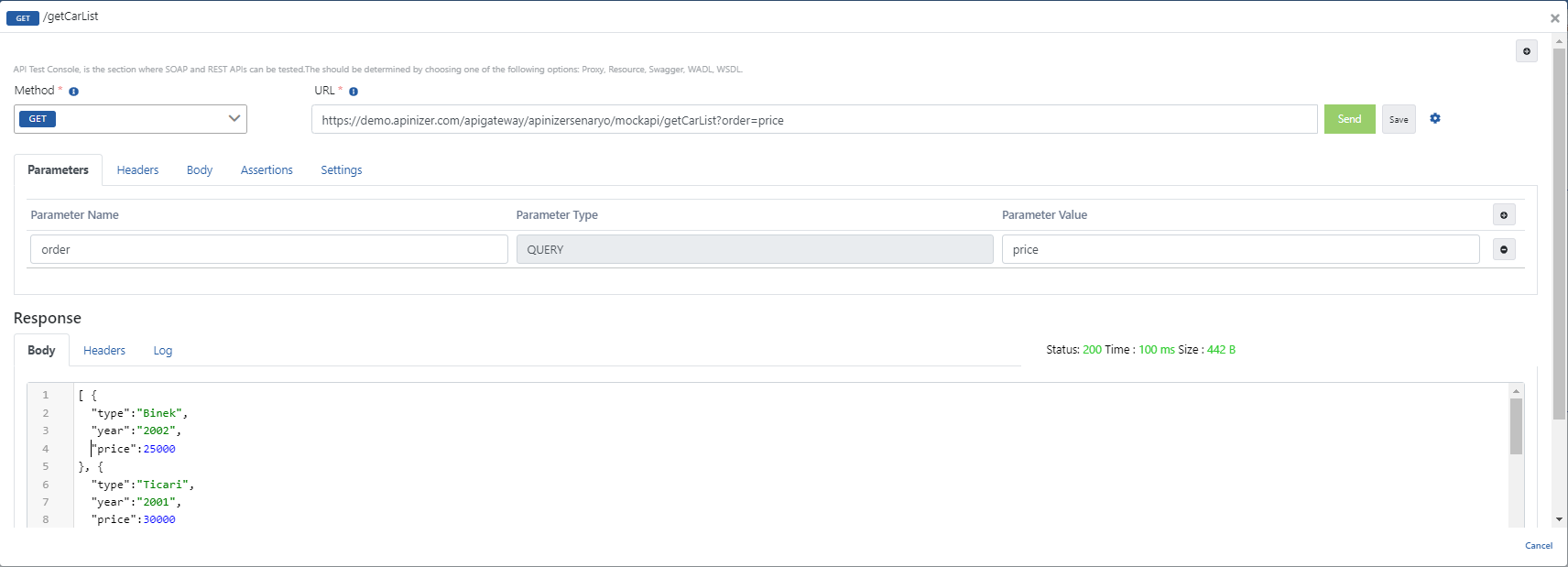
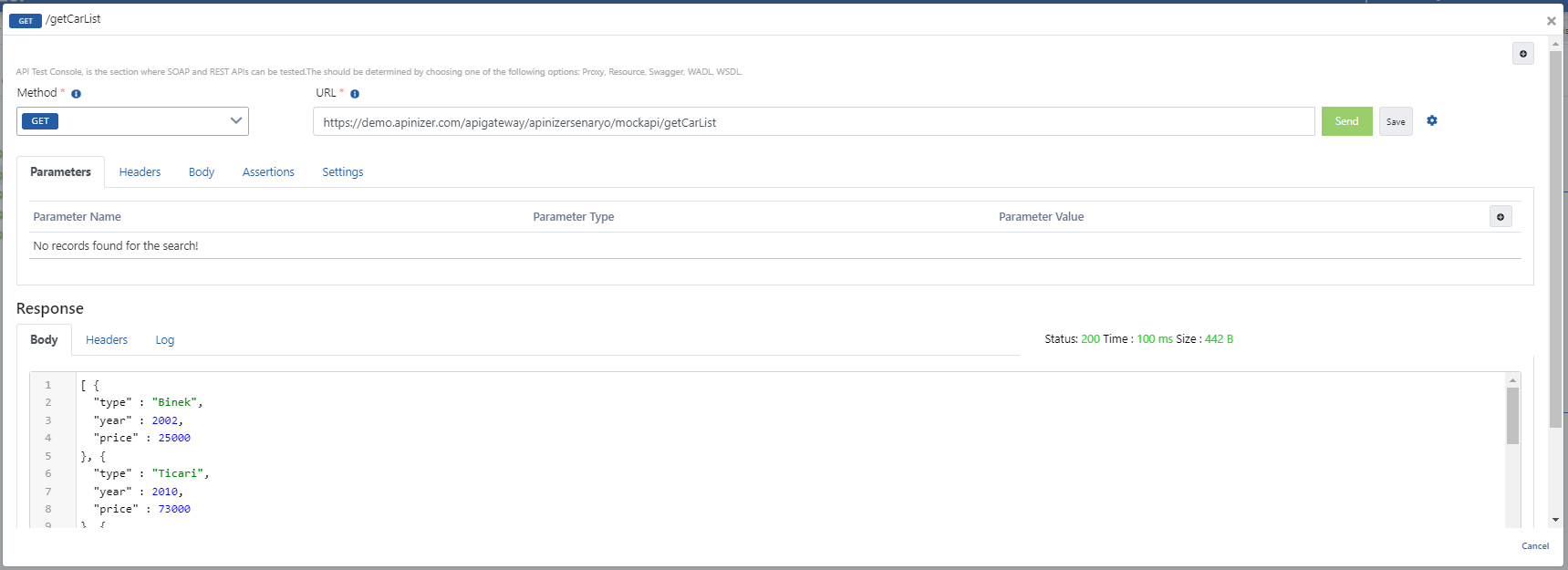
Test Endpoint ifadesine tıklanır.
İlk testte mock API'ye hiçbir query parametresi gönderilmez ve "Response" alanı içerisinde yer alan cevap elde edilir.

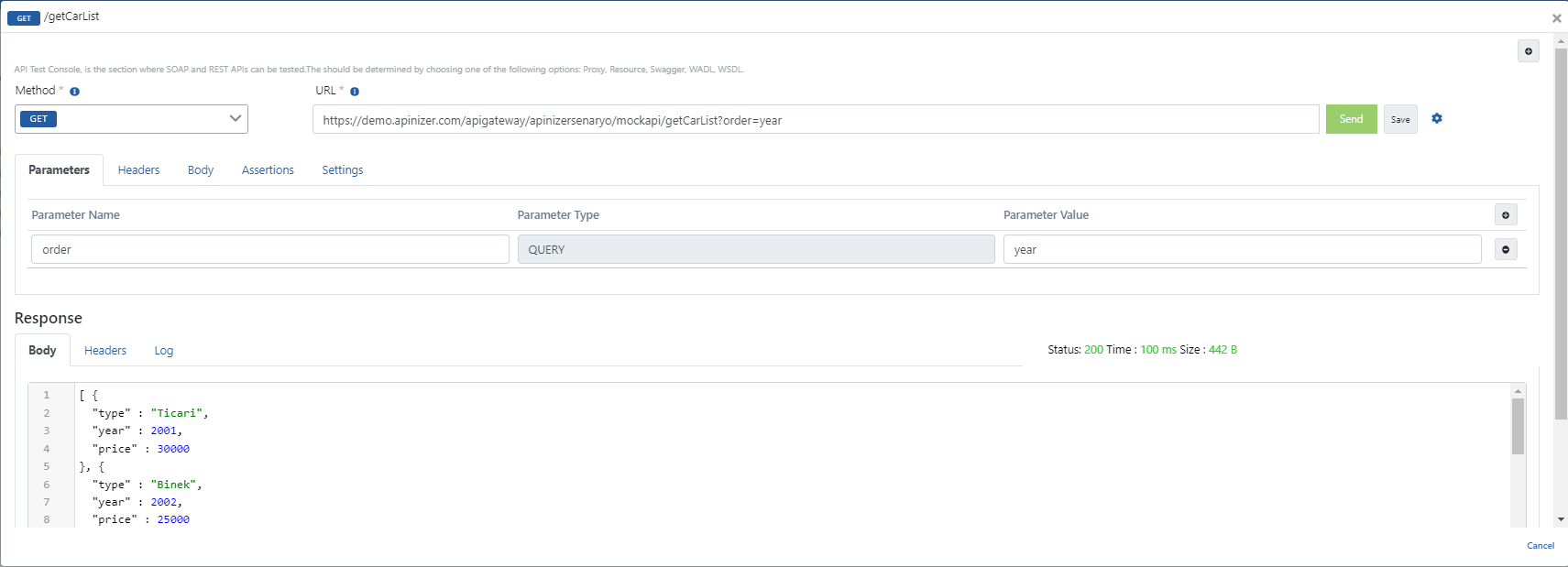
Daha sonra ise order=year query parametresi eklenerek alınacak olan yanıtın yıla göre sıralanması sağlanır.

Son olarak order=price query parametresi eklenerek alınacak olan yanıtın yıla göre sıralanması sağlanır.