Implementation of JSON Transformation and Script Policy over the Created Mock API
In this scenario, the application of JSON Transformation and Script policy to the Mock API created on Apinizer will be tested.
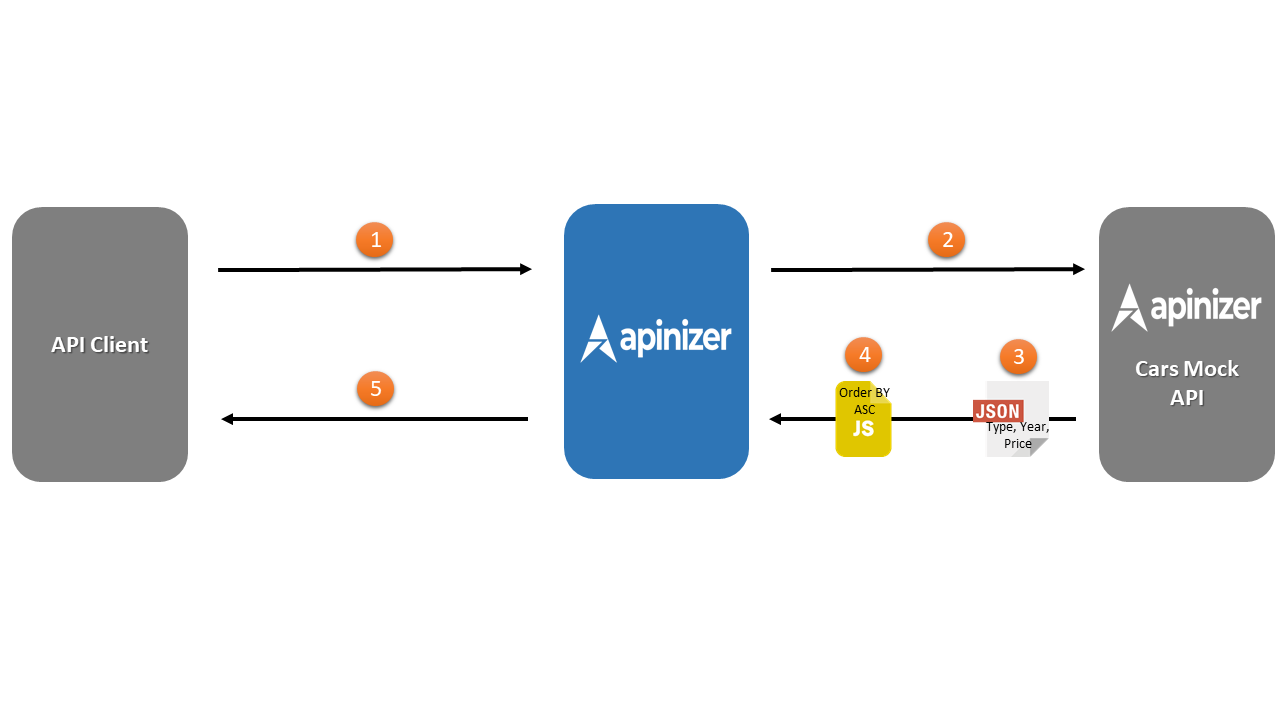
The numbering in the chart below belongs to the order of the transactions.
- API Client makes requests to Apinizer.
- Apinizer makes requests to the Cars Mock API.
- 'tip', 'yıl, 'fiyat' keys in the response returned from Cars Mock API are converted into type, year, price key expressions by applying JSON Transformation policy and transmitted to Apinizer.
- The operation of the script policy is optional. Because this policy works if there is any Order By parameter in the request from API Client.
- Response to API Client from Apinizer.

Creating the Mock API
First, the Mock API to be requested is designed.
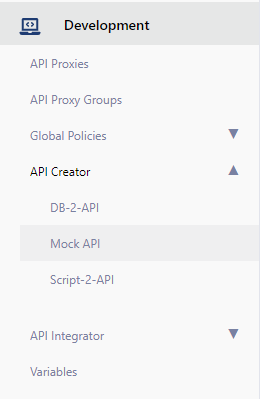
For this, the Mock API option in the API Creator menu under the Development menu is selected.

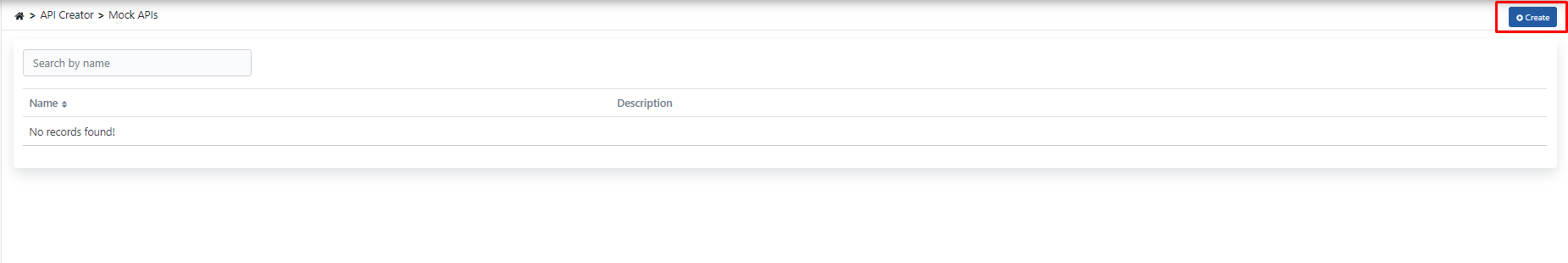
Since no Mock API has been created before, the No records found statement is on the page.
Click the Create button in the upper right corner and start creating the Mock API.

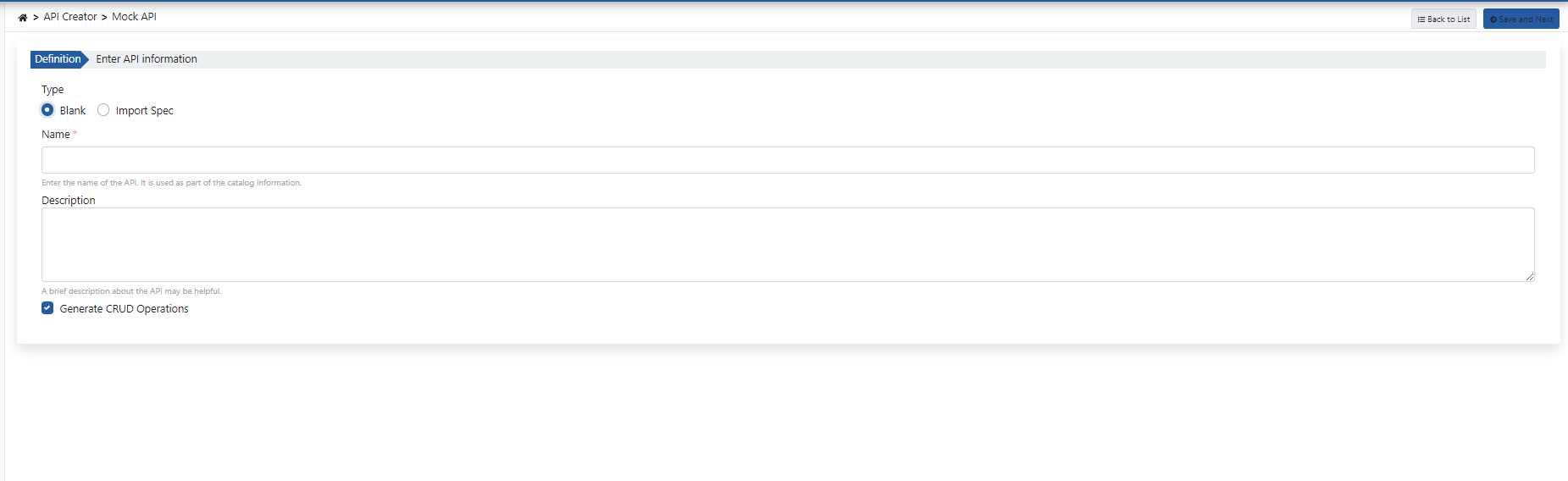
If the expressions on this screen are examined one by one,
- There are two different ways to create Mock APIs.
- When Blank expression is selected, Name and Description expressions are available.
- The name of the API is determined with the Name field.
- With the Description statement, descriptions of this API can be written.
- With the Generate Crud Operations statement, it is stated that GET, POST, DELETE, PUT operations are ready in the Mock API to be created.

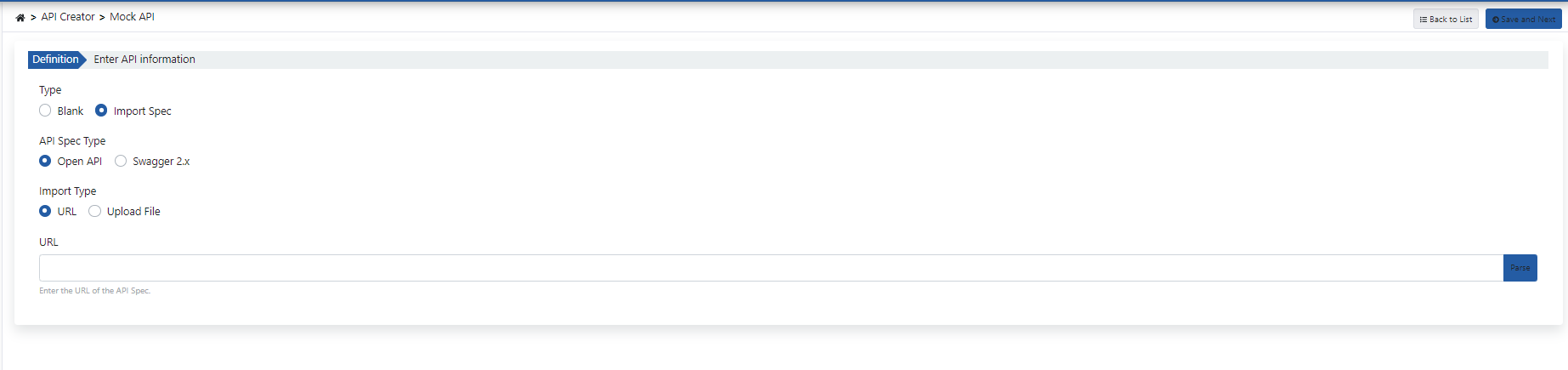
- If the Import Spec option is selected, the page will be created as in the image below.
- With this statement, an existing API can be included in Apinizer.
- The options under the API Spec Type statement specify the type of the API to be added.
- Import Type, on the other hand, specifies how to add.

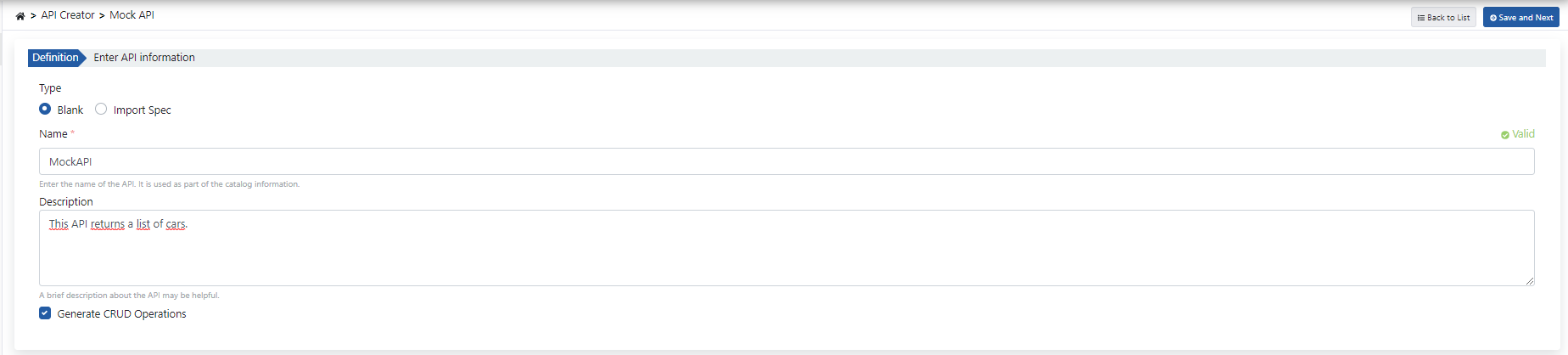
In this scenario, an empty Mock API will be created, so the phrase "Blank" is selected and the relevant fields are filled as in the image.
Clicking the Save and Next button saves the process and proceeds to the next step.

If the expressions on this screen are examined one by one,
- In the Definition - API Information field, the name and description of the API can be seen.
- API Endpoints -Endpoints of the API field contains the endpoints owned by Mock API.
- Again, with the Add button in this area, a new endpoint can be added or existing endpoints can be selected and changes can be made on them.

In this scenario, tests will be performed on the endpoint named "/getCarList" of type "GET".
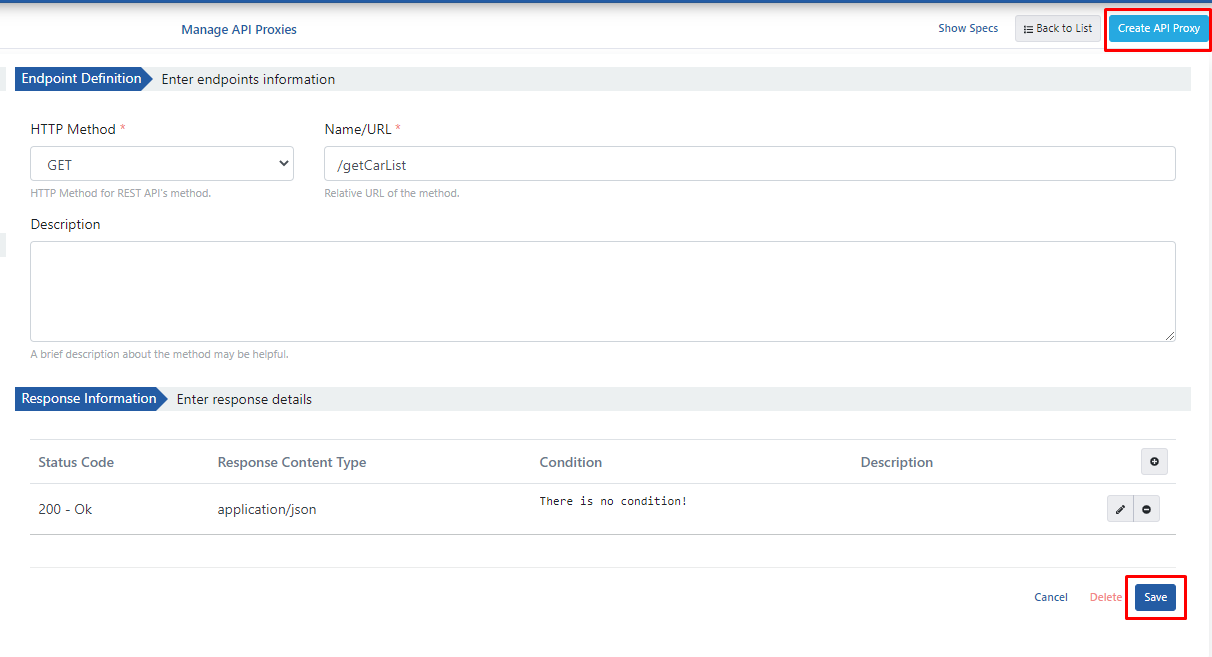
If the fields on the page that will be created after the relevant endpoint is selected are examined;
- The type of the endpoint to be created is determined with the HTTP Method field.
- The name of the endpoint is indicated in the field next to it.
- A description can be added to this endpoint with the Description statement.
- With the Response Information - Enter Response Details field, the responses to be received when the request is made are determined.
- New answers can also be created with the "+" button in this field.
- In this scenario, a response design that returns only 200 responses will be implemented.
- The button with the pencil icon inside allows editing of the relevant response.

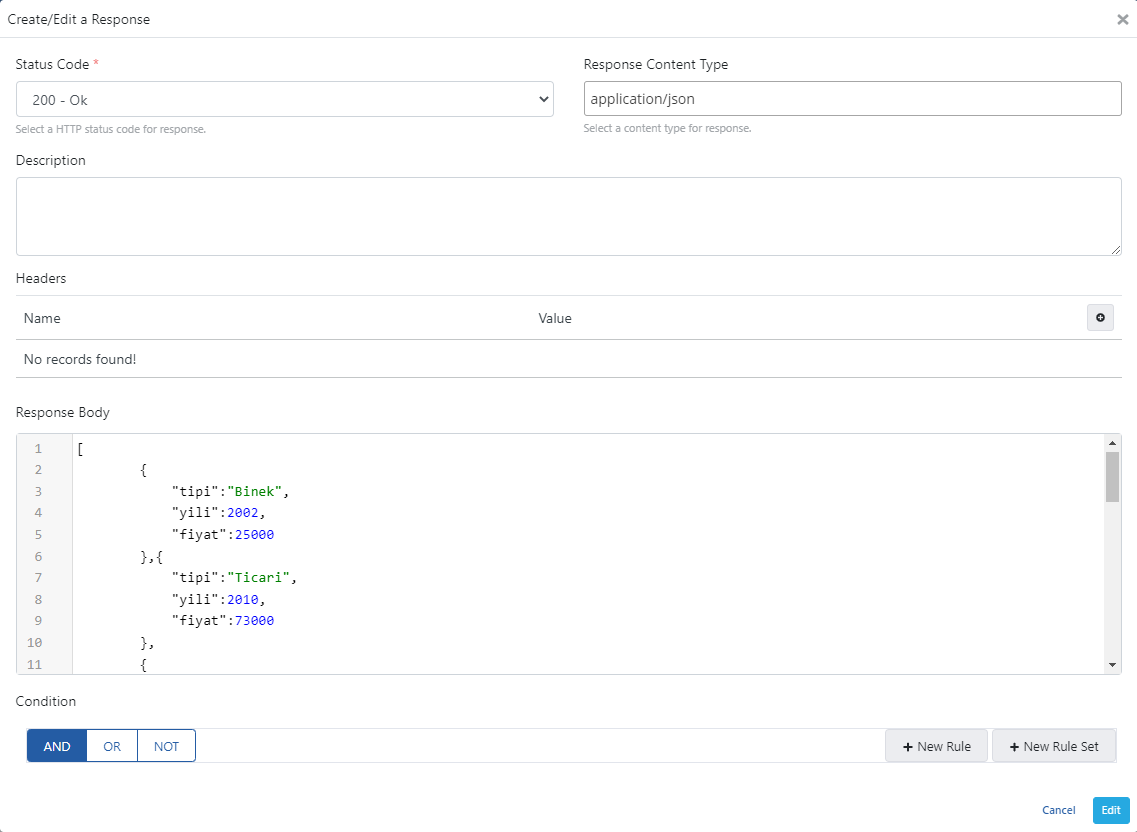
If the expressions on this screen are examined one by one,
- In the Response Body, the response to be received when making a request to the endpoint is specified.
- In this field, there is a list with the type, year and price.
- The type of response to be returned with the Status Code field and the type of the content to be returned with the Response Content Type field are determined.
- If a Headers parameter is sent in the response, it is specified in the Headers field.
- If it is desired to create a condition in this response, a rule can be defined in the Condition field.
- After these changes, the edits are saved by clicking the Edit button.

The changes are saved by clicking the Save button in the lower right corner.
With the Create API Proxy button in the upper right corner, an API Proxy is created from the Mock API.

Creating API Proxy from Mock API
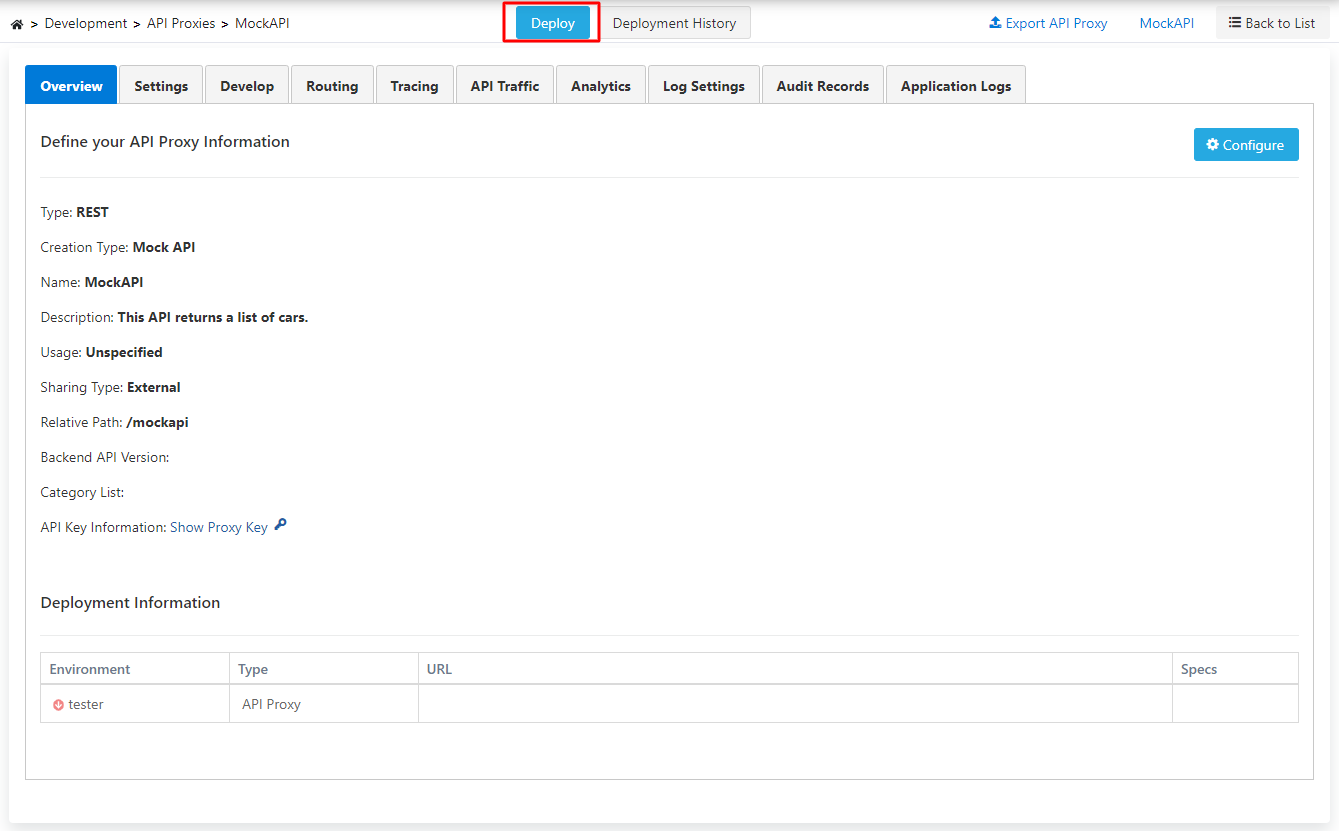
The use and category of the proxy is determined.
A suitable Relative Path is given to the proxy and the Save button in the upper right corner is clicked.

Click on the Deploy button and the proxy is deployed.

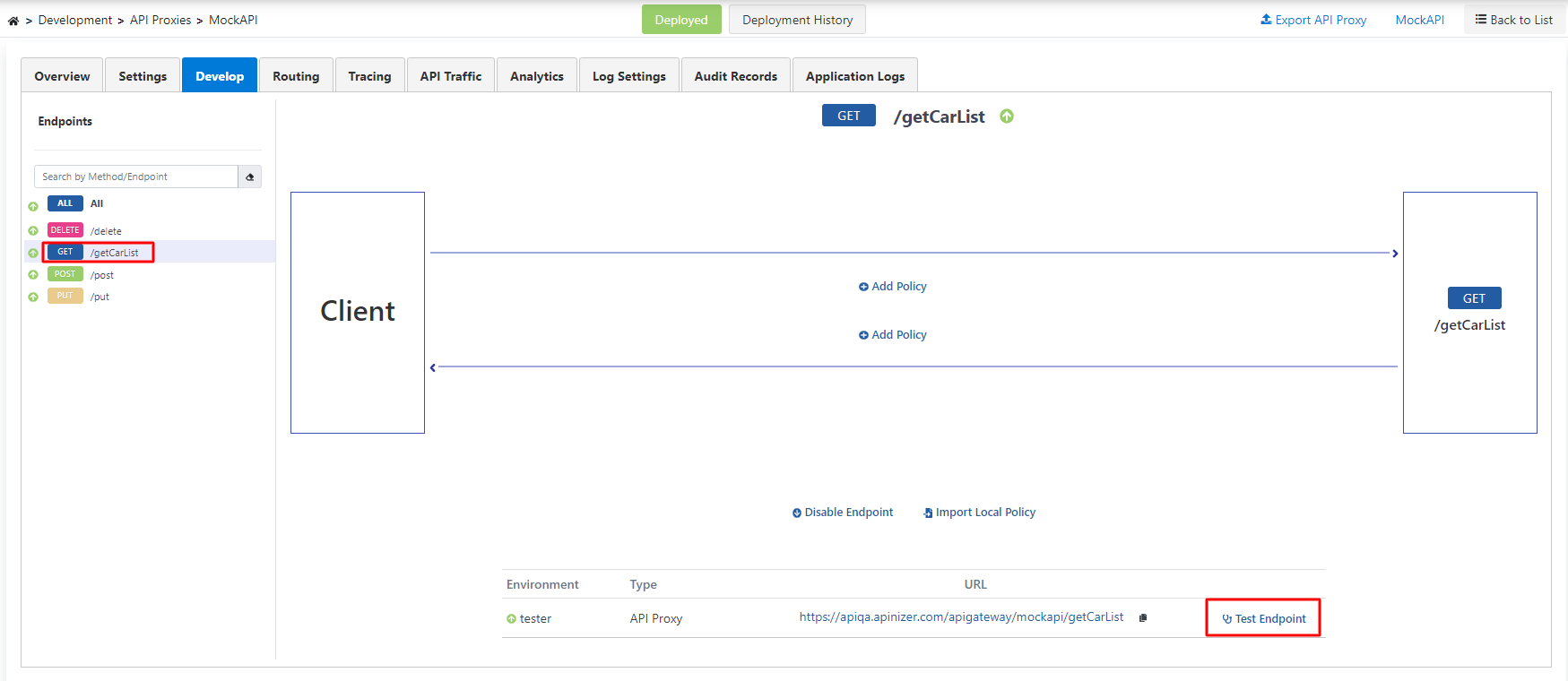
Select the /getCarList endpoint under the Develop menu and click the Test Endpoint button.

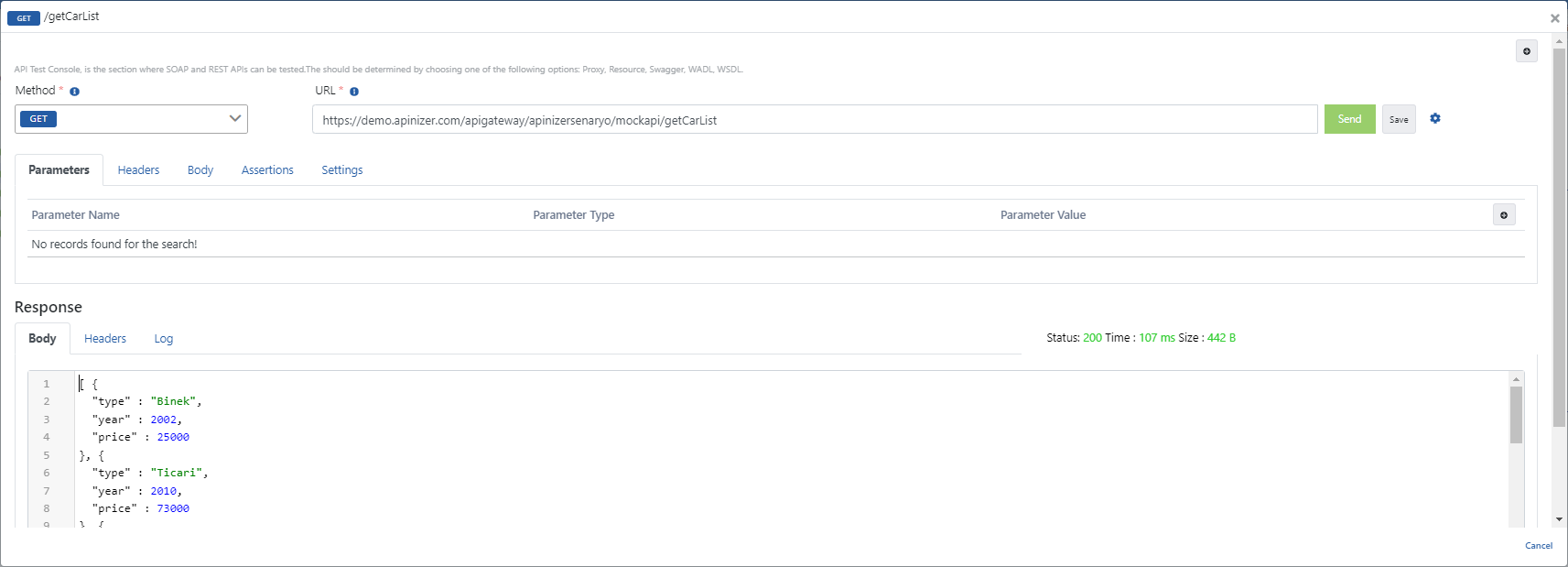
In the first test, no policy will be applied in any way.
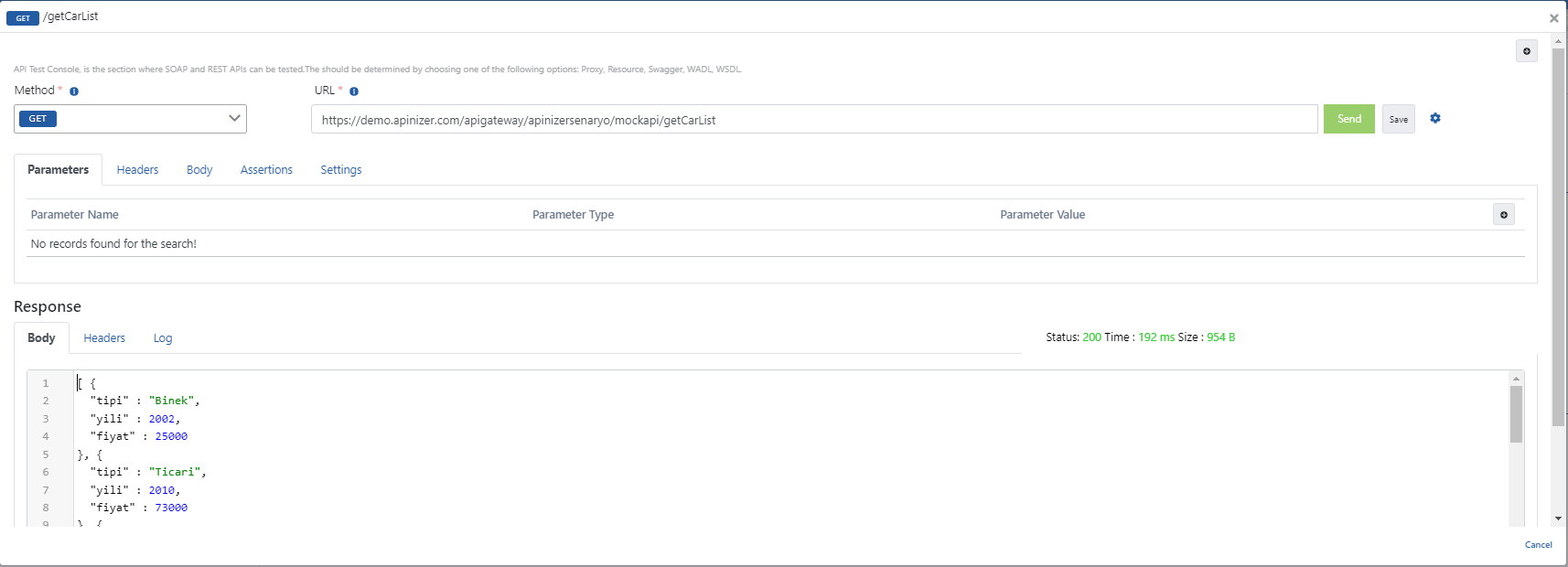
When a request is made to the address in the URL field, JSON data in the Response field is seen as a response.
If the returned response is to be examined, a list containing the key expressions "tipi", "yili" and "fiyat" is returned.

Adding JSON Transformation Policy
It is necessary to add a policy in order to change the key statements in the scenario.
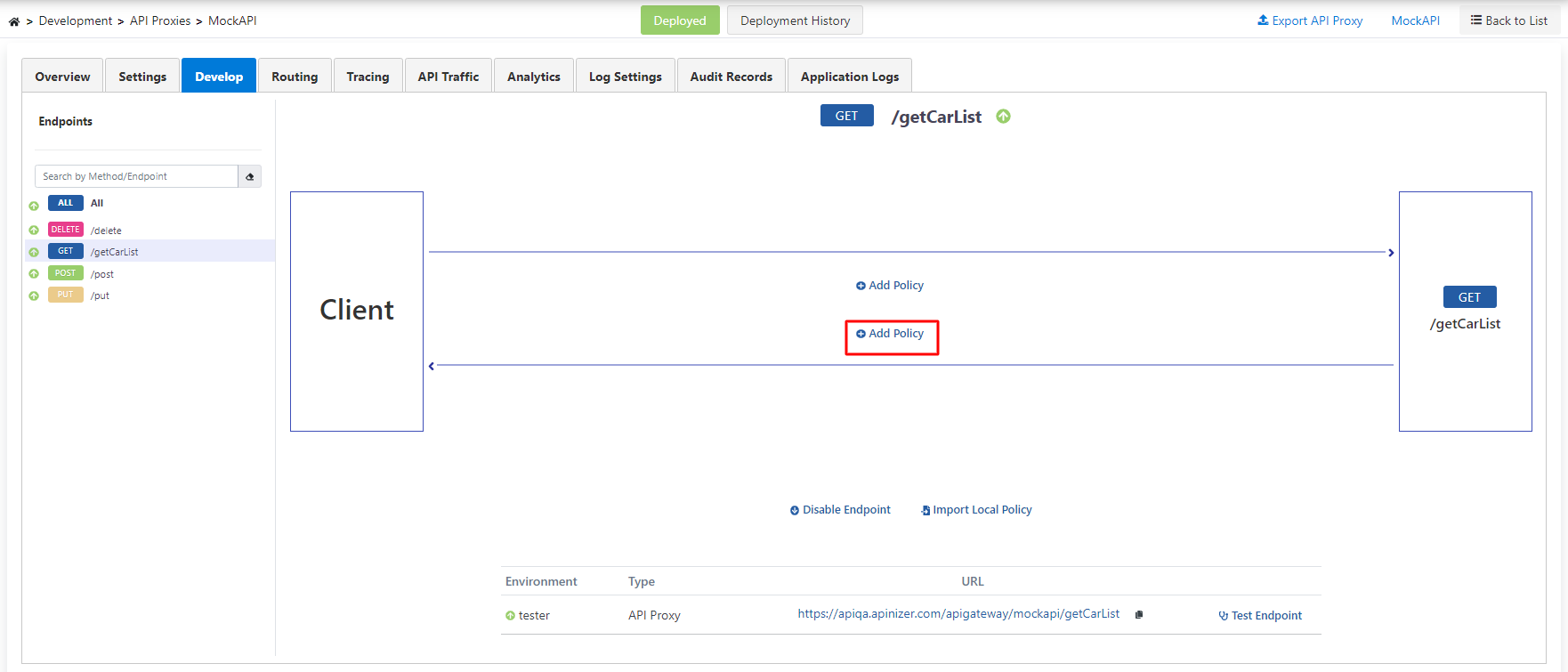
In this policy, it will be included in the area that will go from API to Client in response.
Click on the Add Policy statement in the field seen in the image below.

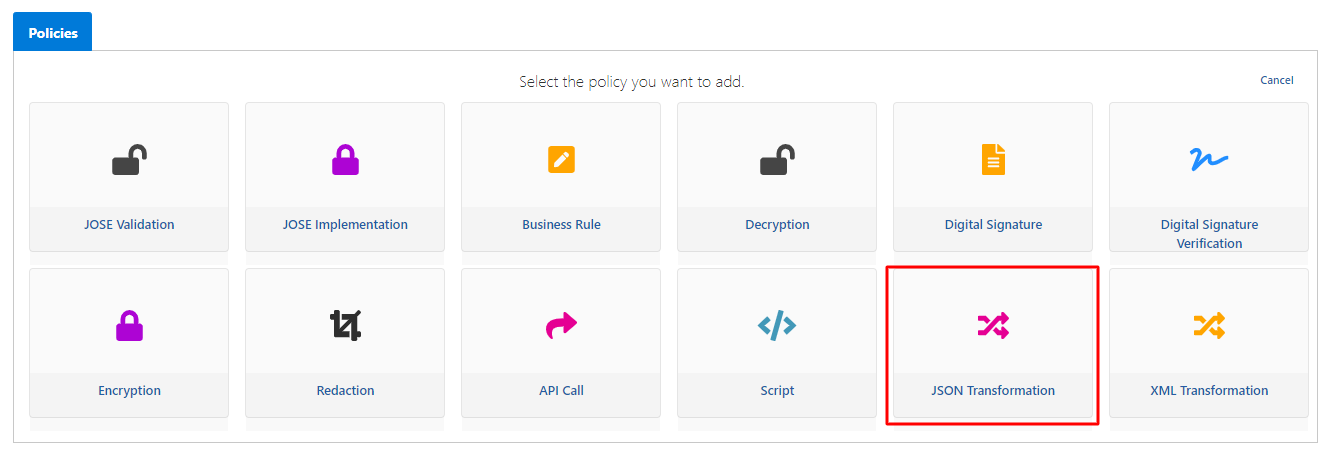
On the screen that opens, the JSON Transformation policy, which is also marked in the image below, is selected.

If the expressions on this screen are examined;
- A description can be added to the policy to be used with the Description field.
- With the Configuration - Enter the policy configurations field, the required Jolt Value for the message to be changed is written.
- The configuration written with the Test Jolt statement is also tested.
- The created policy is saved by clicking the Save button.
- Click the Redeploy button for the changes to take effect.
- Testing of the selected endpoint is started.

As can be seen in the image below, when a request is made to the specified endpoint, it is seen that the key expressions in the response returned from the Mock API change.

Adding Script Policy
Next is the execution of the script that will sort according to the "Order By" parameter value to be sent from the client.
For this, it is necessary to add the Script policy to the field containing the response sent from the Mock API to the client.
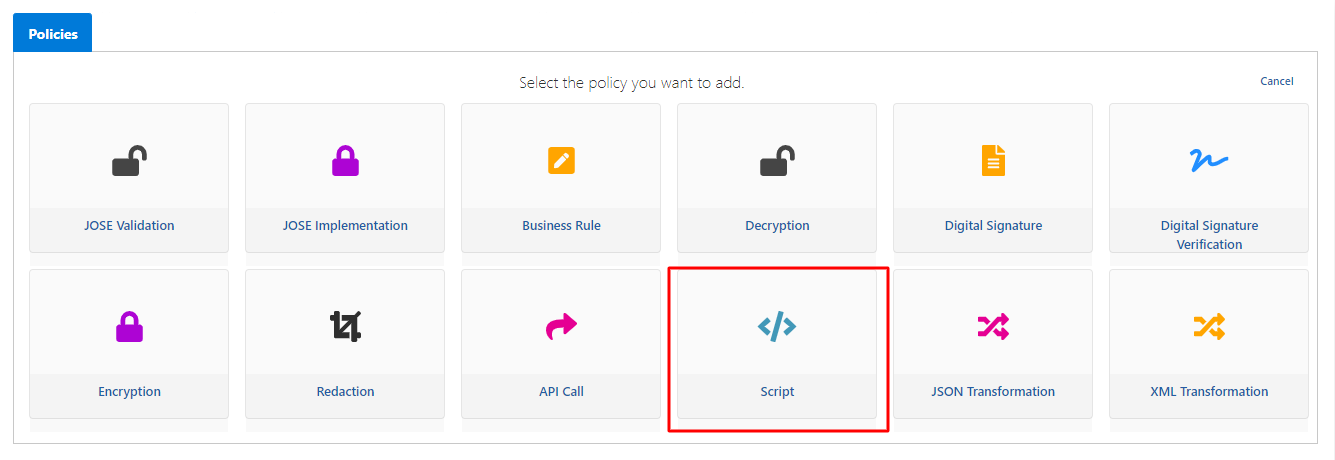
Click on Add Policy and select Script policy from there.

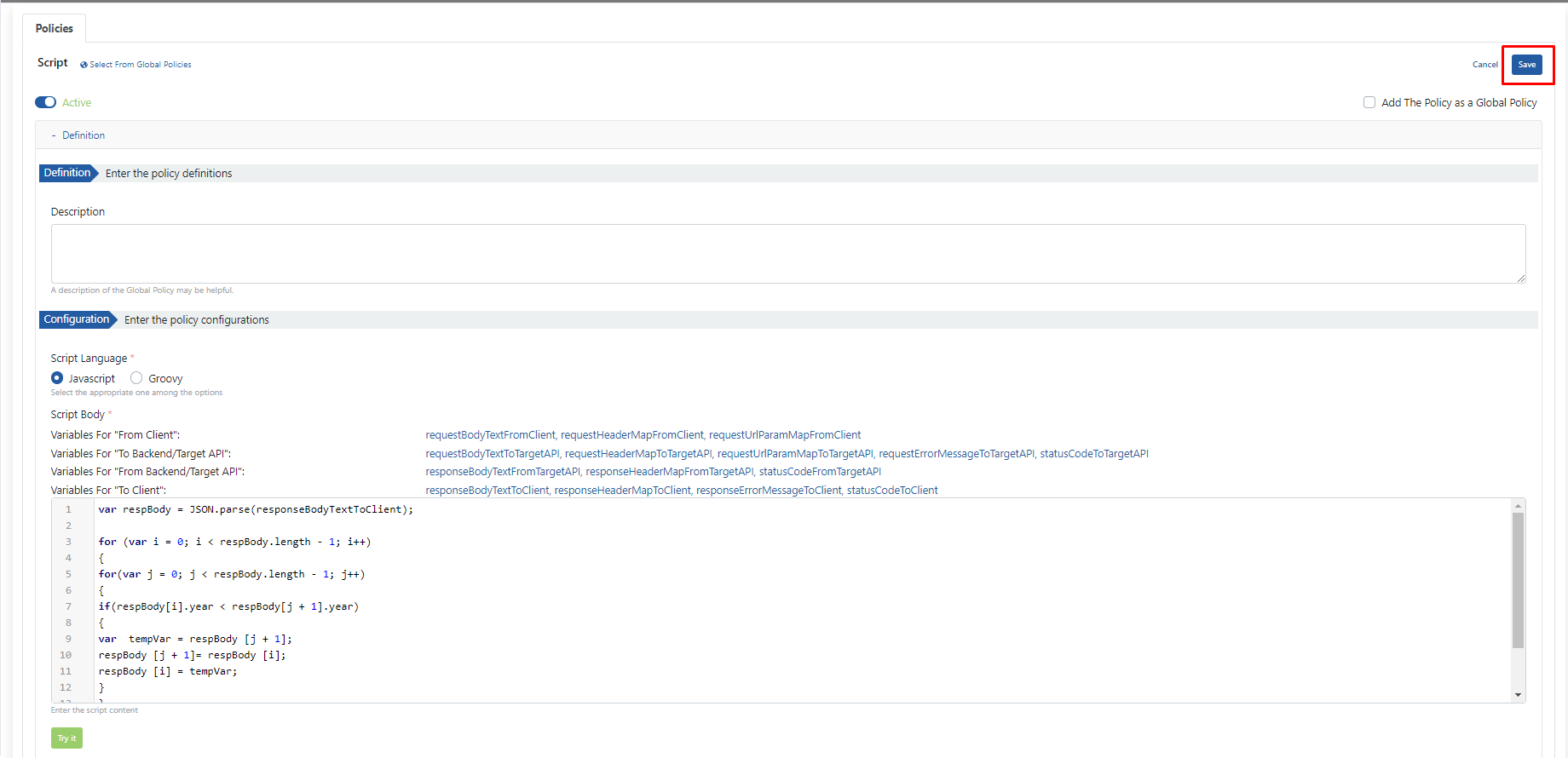
If the expressions on this screen are examined one by one,
- With the Script Language field, the programming language of the script to be created is selected.
- In the Script Body area, there are both the area to write the script and ready-made functions that make it easier to use while writing scripts.
- In this scenario, the function named ResponseBodyTextToClient will be used.
- You can click on the link here to get information about other ready-made functions.
- After the script to be used is written, the Save button is clicked and the policy is saved.

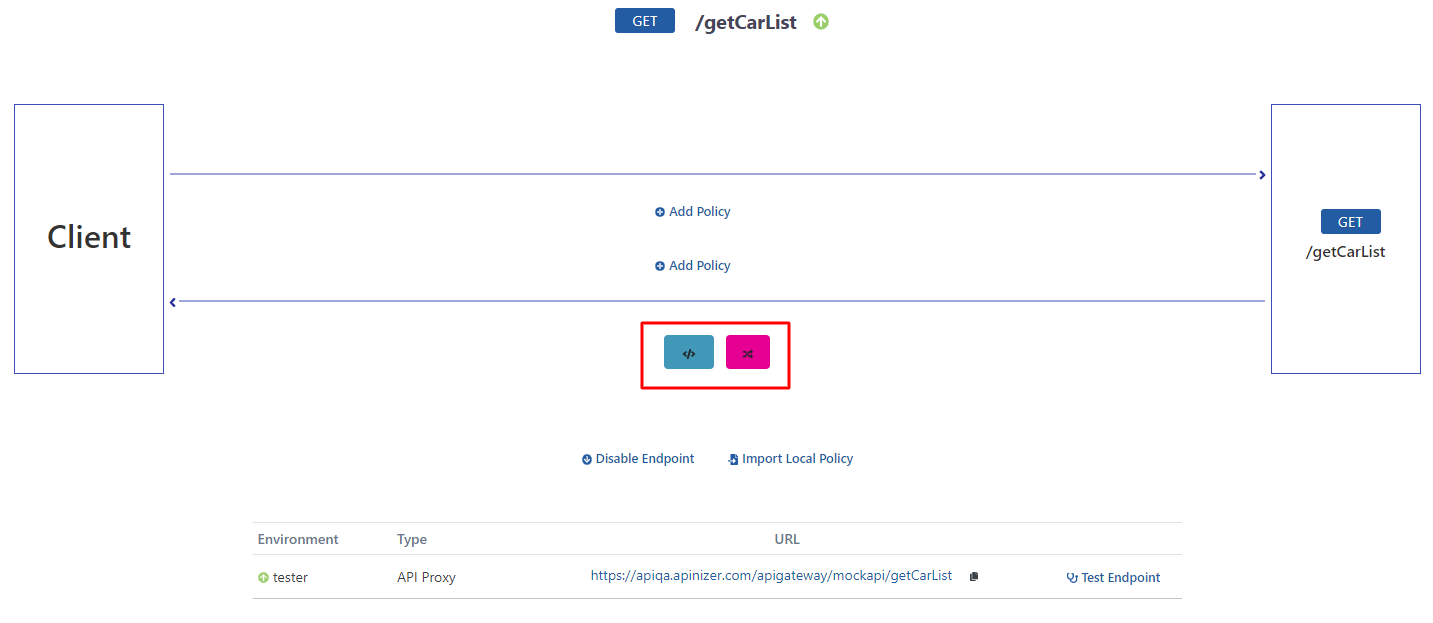
Redeploy after the last additions on the proxy.
It is necessary to run the JSON Transformation policy first and then run the Script policy.
For this, the icon of the JSON Transformation policy must be taken to the end.
The usage to be created is shown in the image below.

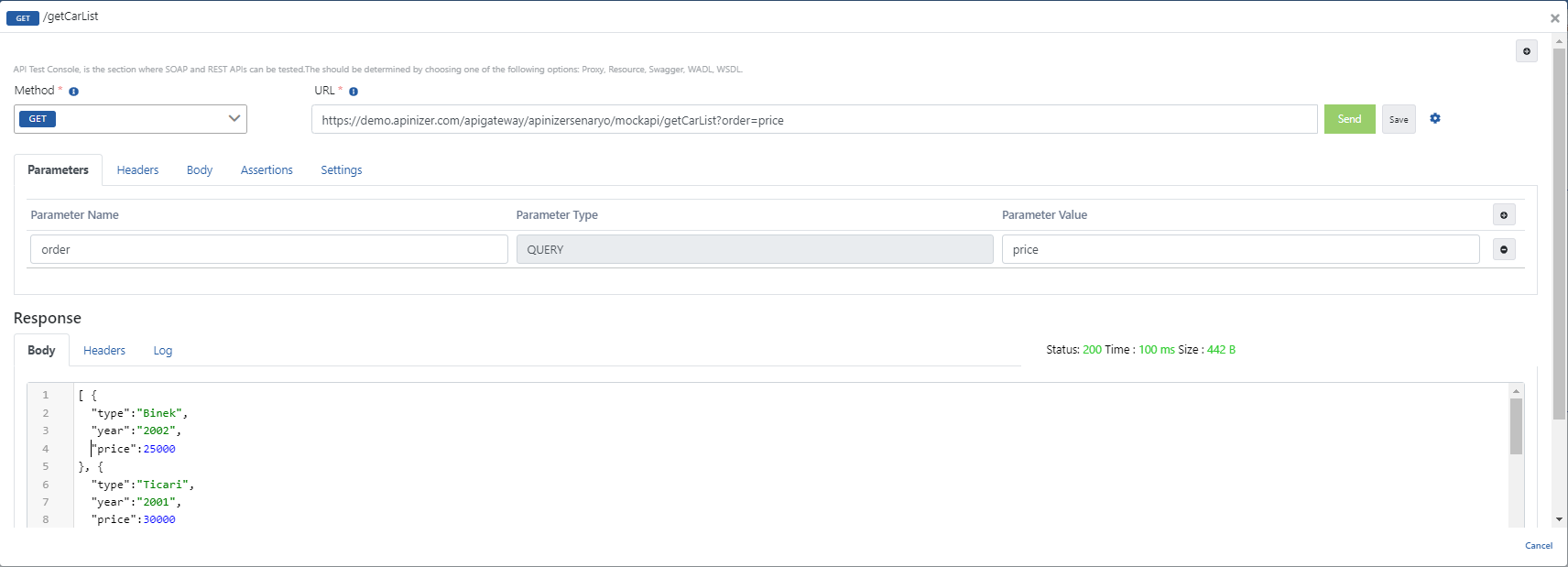
Testing API Proxy
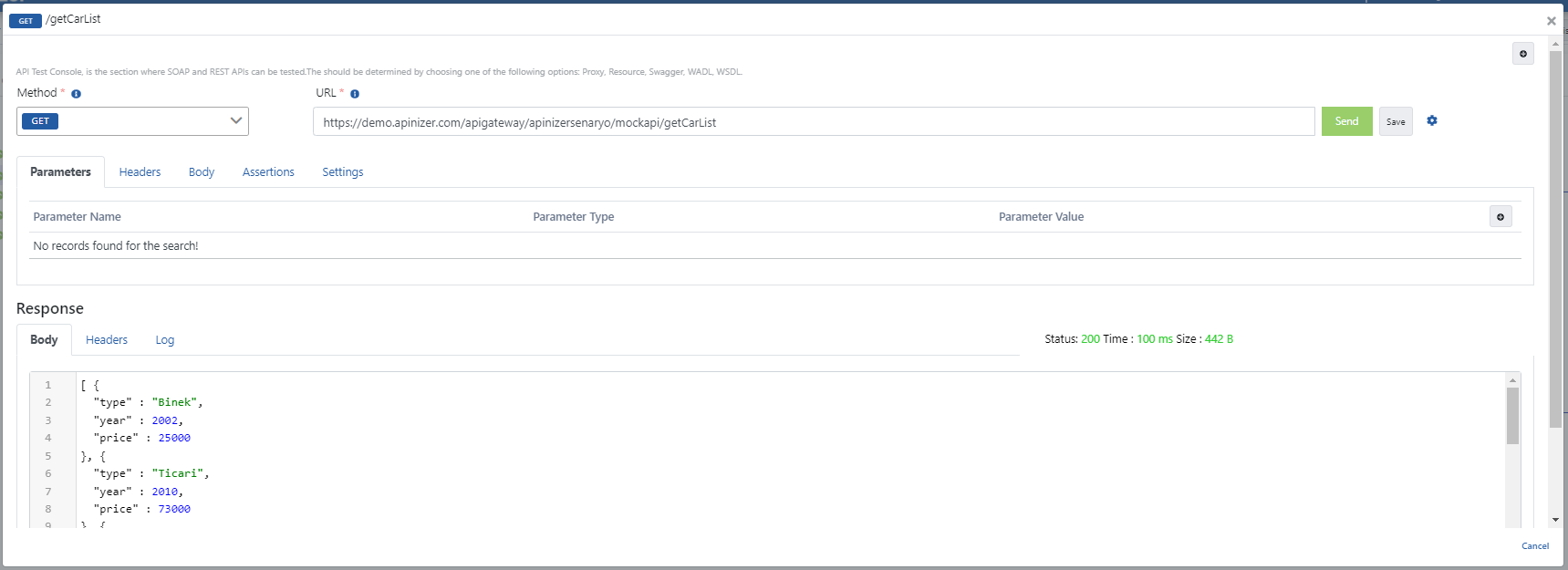
Click on Test Endpoint.
In the first test, no query parameters are sent to the mock API and the response in the "Response" field is obtained.

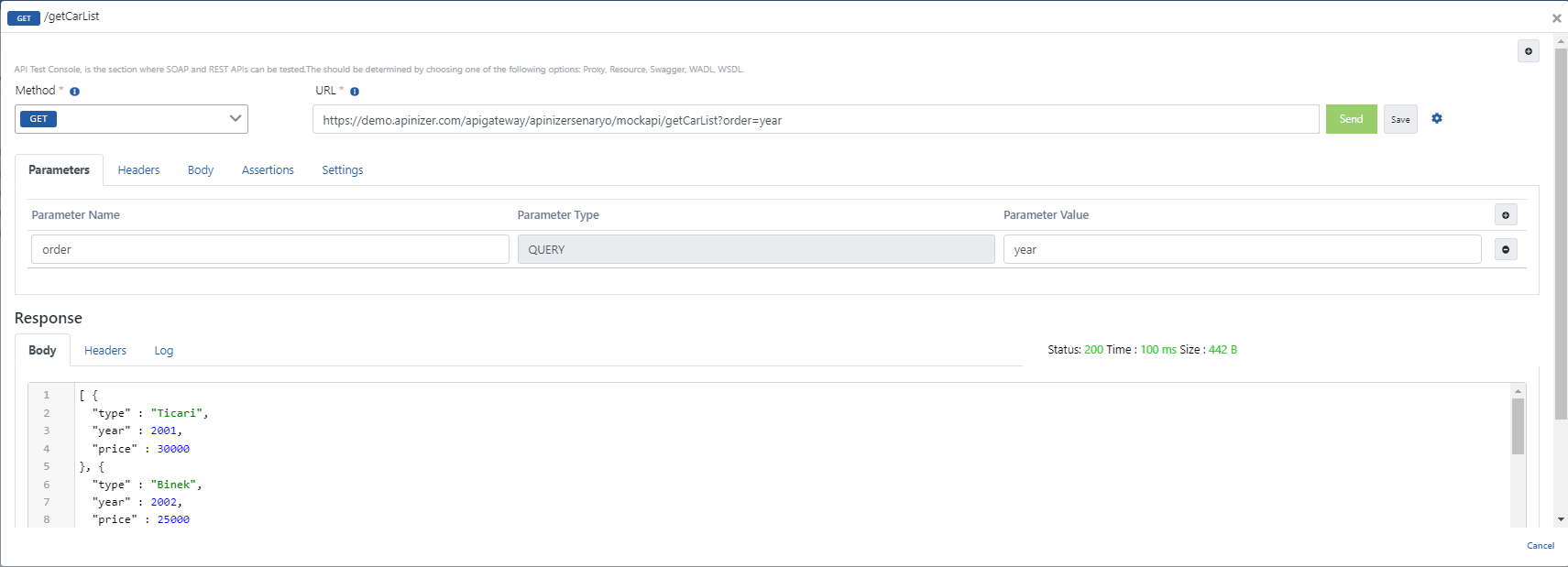
Then, by adding the order=year query parameter, the response to be received is ordered according to the year.

Finally, by adding the order=price query parameter, the response to be received is ordered according to the year.